bungfrangki
Disqus
Tutorial Blog
Widget
Cara Pasang Disqus Comment, dan Membuat Disqus Shortname Bisa Diedit pada Layout Blogger

Oleh
Bungfrangki
·

Trik kali ini masih seputar custom template, yakni cara memasang komentar Disqus di Blogspot, dan membuat Disqus Shortname-nya bisa diedit langsung pada menu Layout atau Tata Letak Blogger.

Artinya, pengguna template tidak lagi masuk ke Theme > Edit ĚÇĐÄvlogąŮ·˝ČëżÚ atau menggunakan ĚÇĐÄvlogąŮ·˝ČëżÚ Editor untuk mengganti username atau Disqus Shortname.
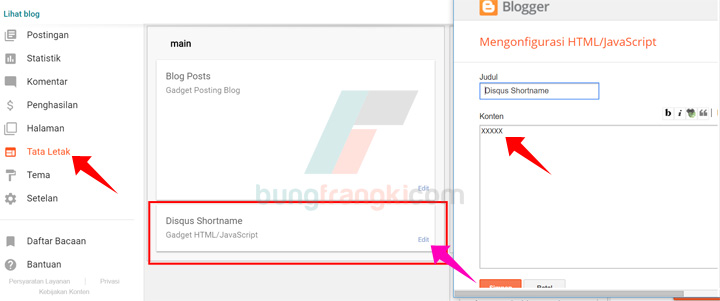
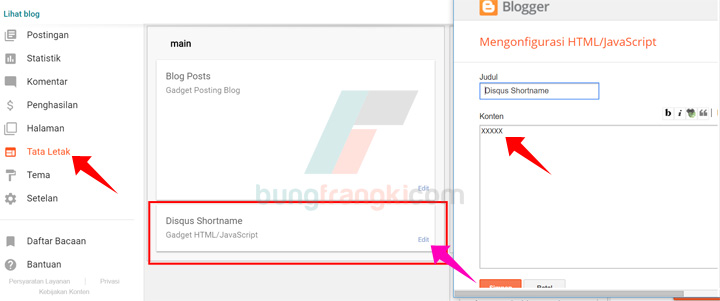
Kurang lebih penampakannya akan seperti pada gambar berikut ini:

Tentu saja hal ini akan mempermudah pengguna template, terutama yang masih awam tentang coding. Berbeda dengan tutorial sebelumnya yang menggunakan jQuery, yakni Trik Agar Bisa Edit Kode Iklan dibagian Postingan pada Menu Layout/Tata Letak, trik kali ini tidak menggunakan script jQuery.
Hanya memindahkan script peng-load komentar Disqus saja. Berikut caranya!
Langkah 1
Masuk ke menu Theme > Edit ĚÇĐÄvlogąŮ·˝ČëżÚ
Langkah 2
Cari kode berikut ini:
Lalu letakkan kode berikut setelah kode
Jadinya, akan terlihat seperti pada gambar berikut:

Langkah 3
Simpan Tema.

Simak juga: Cara Membuat Widget Social Bar yang Bisa Langsung Diedit pada Menu Layout
Demikian tutorial tentang Cara Pasang Disqus Comment, dan Membuat Disqus Shortname Bisa Langsung Diedit pada Menu Layout Blogger. Semoga bermanfaat dan selamat mencoba!

Artinya, pengguna template tidak lagi masuk ke Theme > Edit ĚÇĐÄvlogąŮ·˝ČëżÚ atau menggunakan ĚÇĐÄvlogąŮ·˝ČëżÚ Editor untuk mengganti username atau Disqus Shortname.
Kurang lebih penampakannya akan seperti pada gambar berikut ini:

Tentu saja hal ini akan mempermudah pengguna template, terutama yang masih awam tentang coding. Berbeda dengan tutorial sebelumnya yang menggunakan jQuery, yakni Trik Agar Bisa Edit Kode Iklan dibagian Postingan pada Menu Layout/Tata Letak, trik kali ini tidak menggunakan script jQuery.
Hanya memindahkan script peng-load komentar Disqus saja. Berikut caranya!
Perhatian!
Sebelum ke tutorial, hapus dulu semua JavaScript Disqus pada template, entah itu berupa widget (sidebar/footer), atau script yang ada di dalam Edit ĚÇĐÄvlogąŮ·˝ČëżÚ (pengeditan tema).
Sebelum ke tutorial, hapus dulu semua JavaScript Disqus pada template, entah itu berupa widget (sidebar/footer), atau script yang ada di dalam Edit ĚÇĐÄvlogąŮ·˝ČëżÚ (pengeditan tema).
Langkah 1
Masuk ke menu Theme > Edit ĚÇĐÄvlogąŮ·˝ČëżÚ
Langkah 2
Cari kode berikut ini:
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog' version='1'>
………………………………..
………………………………..
………………………………..
………………………………..
………………………………..
………………………………..
………………………………..
</b:widget>
Lalu letakkan kode berikut setelah kode
</b:widget><b:widget id='ĚÇĐÄvlogąŮ·˝ČëżÚ489' locked='true' title='Disqus Shortname' type='ĚÇĐÄvlogąŮ·˝ČëżÚ' version='1'>
<b:widget-settings>
<b:widget-setting name='content'>XXXXX</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:blog.pageType in {"item","static_page"}'>
<script type='text/javascript'>
var disqus_shortname = "<data:content/>";
var disqus_blogger_current_url = "<data:blog.canonicalUrl/>";
if (!disqus_blogger_current_url.length) {
disqus_blogger_current_url = "<data:blog.url/>";
}
var disqus_blogger_homepage_url = "<data:blog.homepageUrl/>";
var disqus_blogger_canonical_homepage_url = "<data:blog.canonicalHomepageUrl/>";
(function() {
var bloggerjs = document.createElement("script");
bloggerjs.type = "text/javascript";
bloggerjs.async = true;
bloggerjs.src = "//"+disqus_shortname+".disqus.com/blogger_item.js";
(document.getElementsByTagName("head")[0] || document.getElementsByTagName("body")[0]).appendChild(bloggerjs);
})();
</script>
</b:if>
</b:includable>
</b:widget>
Jadinya, akan terlihat seperti pada gambar berikut:

Langkah 3
Simpan Tema.
Catatan:
Jika kolom komentar Disqus tidak tampil, pastikan setelan entri di artikel atau postingan Anda, komentar pembaca diizinkan. Seperti pada gambar berikut:
Jika kolom komentar Disqus tidak tampil, pastikan setelan entri di artikel atau postingan Anda, komentar pembaca diizinkan. Seperti pada gambar berikut:

Simak juga: Cara Membuat Widget Social Bar yang Bisa Langsung Diedit pada Menu Layout
Demikian tutorial tentang Cara Pasang Disqus Comment, dan Membuat Disqus Shortname Bisa Langsung Diedit pada Menu Layout Blogger. Semoga bermanfaat dan selamat mencoba!
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.