bungfrangki
Blog Tips
Tutorial Blog
Widget
Cara Membuat Widget Social Bar yang Bisa Langsung Diedit pada Menu Layout

Oleh
Bungfrangki
·

Lagi-lagi ini adalah salah satu tips untuk creator template Blogger. Agar pengguna template tidak lagi pergi ke menu Tema > Edit ĚÇĐÄvlogąŮ·˝ČëżÚ, hanya untuk sekadar mengganti menu pada widget social media blog mereka.

Mengganti dan menambahkan link akun social media, dapat langsung dilakukan dari menu Layout atau Tata Letak Blogger/Blogspot.
Kita hanya butuh memanipulasi widget PageList (widget default), dengan sedikit modifikasi dan tambahan CSS.
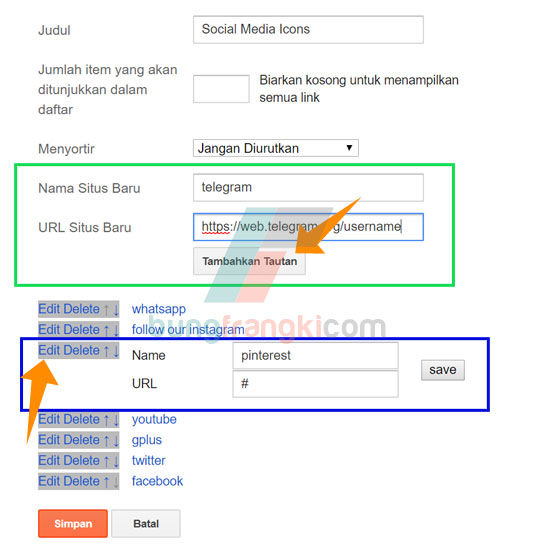
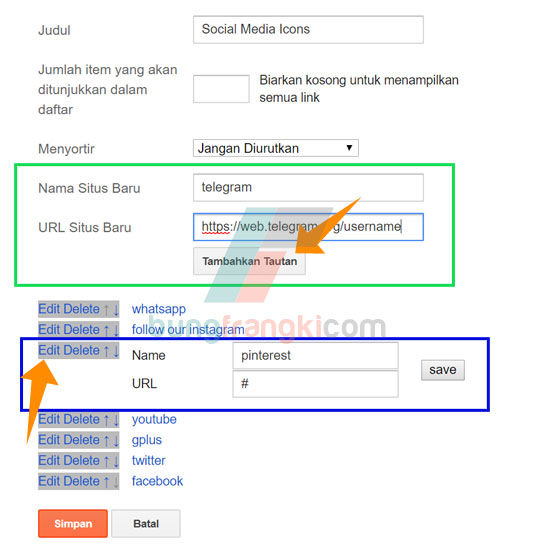
Cara kerjanya, pengguna tinggal menambahkan atau mengedit nama social media (dalam huruf kecil) serta link dari social medianya pada widget. Seperti pada gambar berikut ini.

Berikut tutorialnya!
Langkah 1
Masuk ke menu Tema > Edit ĚÇĐÄvlogąŮ·˝ČëżÚ
Langkah 2
Ganti atau tambahkan widget social media di template Anda dengan kode berikut ini:
Langkah 3
Cari kode
Langkah 4
Simpan tema
Perlu dipahami bahwa tutorial di atas adalah dasarnya saja. Untuk pengaturan letak widget lebih lanjut, misalnya ingin meresponsive widget pada perangkat yang berbeda, silahkan custom lagi CSS-nya pada media query tertentu.
Demikian tutorial tentang Cara Membuat Widget Social Bar yang Bisa Langsung Diedit pada Menu Layout atau Tata Letak Blogger. Semoga bermanfaat dan selamat mencoba!

Mengganti dan menambahkan link akun social media, dapat langsung dilakukan dari menu Layout atau Tata Letak Blogger/Blogspot.
Kita hanya butuh memanipulasi widget PageList (widget default), dengan sedikit modifikasi dan tambahan CSS.
Cara kerjanya, pengguna tinggal menambahkan atau mengedit nama social media (dalam huruf kecil) serta link dari social medianya pada widget. Seperti pada gambar berikut ini.

Berikut tutorialnya!
Langkah 1
Masuk ke menu Tema > Edit ĚÇĐÄvlogąŮ·˝ČëżÚ
Langkah 2
Ganti atau tambahkan widget social media di template Anda dengan kode berikut ini:
<div itemprop='mainEntity' itemscope='itemscope' itemtype='http://schema.org/Person'>
<link expr:href='data:blog.homepageUrl' itemprop='url'/>
<b:section class='social-bar' id='iconx Widgets' maxwidgets='1' name='Icon Social Bar Widget' preferred='no' showaddelement='no'>
<b:widget id='LinkList199' locked='true' title='Social Media Icons' type='LinkList' version='1'>
<b:widget-settings>
<b:widget-setting name='link-5'>#</b:widget-setting>
<b:widget-setting name='link-6'>https://www.facebook.com/</b:widget-setting>
<b:widget-setting name='link-3'>#</b:widget-setting>
<b:widget-setting name='link-4'>#</b:widget-setting>
<b:widget-setting name='text-1'>follow our instagram</b:widget-setting>
<b:widget-setting name='text-0'>whatsapp</b:widget-setting>
<b:widget-setting name='text-3'>youtube</b:widget-setting>
<b:widget-setting name='text-2'>pinterest</b:widget-setting>
<b:widget-setting name='text-5'>twitter</b:widget-setting>
<b:widget-setting name='text-4'>gplus</b:widget-setting>
<b:widget-setting name='text-6'>facebook</b:widget-setting>
<b:widget-setting name='sorting'>NONE</b:widget-setting>
<b:widget-setting name='link-1'>#</b:widget-setting>
<b:widget-setting name='link-2'>#</b:widget-setting>
<b:widget-setting name='link-0'>http://</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<div class='widget-content'>
<ul id='iconx'>
<b:loop values='data:links' var='link'>
<li><a expr:class='data:link.name' expr:href='data:link.target' expr:title='data:link.name' itemprop='sameAs' rel='nofollow noopener' target='_blank'/></li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
Langkah 3
Cari kode
</style> lalu tambahkan CSS berikut ini diatasnya:/* Social Bar Icon */
.social-bar{float:right;padding:5px 0;margin:0 auto;background:#5a5666}
.social-bar li{display:inline;padding:0;float:left;margin-right:5px}
.social-bar .widget ul{padding:0}
.social-bar .LinkList ul{text-align:center;margin:0 20px 0 0}
.social-bar #iconx a{display:block;font-size:95%;color:#fff;width:35px;height:35px;line-height:35px;transition:background .3s linear;-moz-transition:background .3s linear;-webkit-transition:background .3s linear;-o-transition:background .3s linear}
.social-bar #iconx a:before{font-family:FontAwesome;display:inline-block;font-size:inherit;font-style:normal;font-weight:400;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}
.social-bar .android:before{content:"\f17b"}
.social-bar .app:before{content:"\f36f"} /* app store */
.social-bar .bloglovin:before{content:"\f004"}
.social-bar .facebook:before{content:"\f09a"}
.social-bar .twitter:before{content:"\f099"}
.social-bar .gplus:before{content:"\f0d5"}
.social-bar .telegram:before{content:"\f2c6"}
.social-bar .rss:before{content:"\f09e"}
.social-bar .youtube:before{content:"\f167"}
.social-bar .line:before{content:"\f3c0"}
.social-bar .skype:before{content:"\f17e"}
.social-bar .stumbleupon:before{content:"\f1a4"}
.social-bar .tumblr:before{content:"\f173"}
.social-bar .vine:before{content:"\f1ca"}
.social-bar .stack-overflow:before{content:"\f16c"}
.social-bar .linkedin:before{content:"\f0e1"}
.social-bar .dribbble:before{content:"\f17d"}
.social-bar .soundcloud:before{content:"\f1be"}
.social-bar .behance:before{content:"\f1b4"}
.social-bar .digg:before{content:"\f1a6"}
.social-bar .instagram:before{content:"\f16d"}
.social-bar .pinterest:before{content:"\f0d2"}
.social-bar .delicious:before{content:"\f1a5"}
.social-bar .codepen:before{content:"\f1cb"}
.social-bar .vimeo:before{content:"\f27d";}
.social-bar .wordpress:before{content:"\f19a";}
.social-bar .dropbox:before{content:"\f16b";}
.social-bar .slideshare:before{content:"\f1e7";}
.social-bar .vk:before{content:"\f189";}
.social-bar .yahoo:before{content:"\f19e";}
.social-bar .reddit:before{content:"\f281";}
.social-bar #iconx a{transition:.2s all ease-in-out;}
.social-bar #iconx a:hover{transition:.2s all ease-in-out;}
.social-bar #iconx a.android:hover{color:#29d886;}
.social-bar #iconx a.app:hover{color:#2ddfff;}
.social-bar #iconx a.facebook:hover{color:#3b5999;}
.social-bar #iconx a.twitter:hover{color:#55acee;}
.social-bar #iconx a.gplus:hover{color:#dd4b39;}
.social-bar #iconx a.telegram:hover{color:#4db5f2;}
.social-bar #iconx a.youtube:hover{color:#cd201f;}
.social-bar #iconx a.pinterest:hover{color:#bd081c;}
.social-bar #iconx a.instagram:hover{color:#e4405f;}
.social-bar #iconx a.codepen:hover{color:#222;}
.social-bar #iconx a.linkedin:hover{color:#0077B5;}
.social-bar #iconx a.skype:hover{color:#00AFF0;}
.social-bar #iconx a.line:hover{color:#12e543;}
.social-bar #iconx a.dropbox:hover{color:#007ee5;}
.social-bar #iconx a.wordpress:hover{color:#21759b;}
.social-bar #iconx a.vimeo:hover{color:#1ab7ea;}
.social-bar #iconx a.slideshare:hover{color:#0077b5;}
.social-bar #iconx a.vk:hover{color:#4c75a3;}
.social-bar #iconx a.tumblr:hover{color:#34465d;}
.social-bar #iconx a.yahoo:hover{color:#410093;}
.social-bar #iconx a.stumbleupon:hover{color:#eb4924;}
.social-bar #iconx a.reddit:hover{color:#ff5700;}
.social-bar #iconx a.quora:before{content:"\f2c4";}
.social-bar #iconx a.quora:hover{color:#b92b27;}
.social-bar #iconx a.yelp:before{content:"\f1e9";}
.social-bar #iconx a.yelp:hover{color:#af0606;}
.social-bar #iconx a.weibo:before{content:"\f18a";}
.social-bar #iconx a.weibo:hover{color:#df2029;}
.social-bar #iconx a.phunt:before{content:"\f288";}
.social-bar #iconx a.phunt:hover{color:#da552f;}
.social-bar #iconx a.hackernews:before{content:"\f1d4";}
.social-bar #iconx a.hackernews:hover{color:#ff6600;}
.social-bar #iconx a.soundcloud:hover{color:#ff3300;}
.social-bar #iconx a.whatsapp:before{content:"\f232";}
.social-bar #iconx a.whatsapp:hover{color:#25D366;}
.social-bar #iconx a.wechat:before{content:"\f1d7";}
.social-bar #iconx a.wechat:hover{color:#09b83e;}
.social-bar #iconx a.vine:hover{color:#00b489;}
.social-bar #iconx a.slack:before{content:"\f198";}
.social-bar #iconx a.slack:hover{color:#3aaf85;}
.social-bar #iconx a.dribbble:hover{color:#ea4c89;}
.social-bar #iconx a.dribbble:hover{color:#ea4c89;}
.social-bar #iconx a.flickr:before{content:"\f16e";}
.social-bar #iconx a.flickr:hover{color:#ff0084;}
.social-bar #iconx a.foursquare:before{content:"\f180";}
.social-bar #iconx a.foursquare:hover{color:#f94877;}
.social-bar #iconx a.behance:hover{color:#131418;}
.social-bar #iconx a.rss:hover{color:#f57d00;}
.social-bar #iconx a.stack-overflow:hover{color:#f57d00;}
.social-bar #iconx a.digg:hover{color:#131418;}
.social-bar #iconx a.delicious:hover{color:#0084ff;}
.social-bar ul#social a:hover{opacity:1}
Langkah 4
Simpan tema
Perlu dipahami bahwa tutorial di atas adalah dasarnya saja. Untuk pengaturan letak widget lebih lanjut, misalnya ingin meresponsive widget pada perangkat yang berbeda, silahkan custom lagi CSS-nya pada media query tertentu.
Demikian tutorial tentang Cara Membuat Widget Social Bar yang Bisa Langsung Diedit pada Menu Layout atau Tata Letak Blogger. Semoga bermanfaat dan selamat mencoba!
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.