
Oleh
Bungfrangki
·

Untuk tutorial cara memindahkan widget Related Posts yang biasanya muncul di bawah artikel/postingan menjadi tampil dibagian sidebar blogspot, konsep dasarnya sebetulnya hampir sama dengan tutorial yang pernah saya bagikan beberapa waktu lalu.

Yaitu tentang Cara Pasang Related Posts Responsive yang Stylenya Bisa Diubah Melalui Layout/Tata Letak Blogger, yaitu bisa konfigurasikan beberapa opsi penting langsung dari menu Layout atau Tata Letak Blogger. Hanya saja ada beberapa potongan kode lagi yang perlu diurai (dicerai-beraikan).
Nah, sebelum melangkah ke tutorialnya, alangkah baiknya disimak dulu berbagai fitur yang bakal Anda dapatkan jika memasang widget ini.
Fitur:
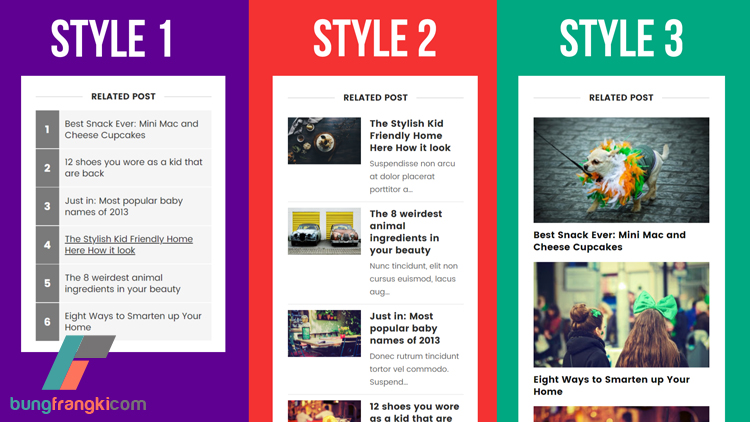
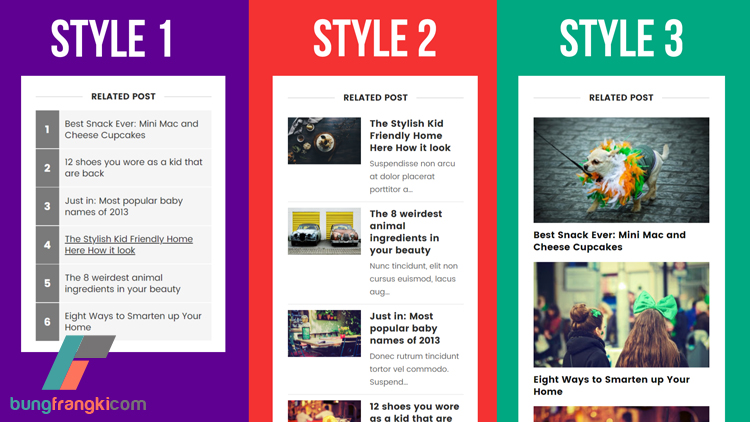
Beginilah tampilan style widget Related Posts yang bakal tampil di sidebar blog.


Langkah 1
Masuk ke Tema > Edit ĚÇĐÄvlogąŮ·˝ČëżÚ
Langkah 2
Letakkan kode berikut ini di atas kode
Langkah 3
Cari kode
Langkah 4
Saatnya menambahkan CSS untuk mempebaiki masing-masing style dari widget Related Post. Caranya, cari kode
Langkah 5
Langkah penting lain yang harus dilakukan adala memperbaiki tampilan layout dari widget Related Post, agar mudah melakukan pengeditan.
Caranya, cari kode
Langkah 6
Simpan JavaScript berikut di atas kode
Langkah 7
Simpan Tema
Langkah 8
Silahkan menuju ke menu Layout atau Tata Letak di dashboard Blogger Anda, lalu klik Tambahkan Gadget pada sidebar, kemudian pilih ĚÇĐÄvlogąŮ·˝ČëżÚ/JavaScript.
Lalu isi dengan kode berikut ini:
Dan simpan.
Langkah 8
Untuk mengkonfigurasi tampilan widget, silahkan akses dan klik edit gadget yang berjudul Related Post Setting di layout atau Tata Letak Blogger Anda.
Adapun catatan mengkonfigurasi sudah disertakan pada widget, yang ketentuannya seperti berikut:
Demikian, moga-moga berhasil dan bermanfaat. Terima kasih!

Yaitu tentang Cara Pasang Related Posts Responsive yang Stylenya Bisa Diubah Melalui Layout/Tata Letak Blogger, yaitu bisa konfigurasikan beberapa opsi penting langsung dari menu Layout atau Tata Letak Blogger. Hanya saja ada beberapa potongan kode lagi yang perlu diurai (dicerai-beraikan).
Nah, sebelum melangkah ke tutorialnya, alangkah baiknya disimak dulu berbagai fitur yang bakal Anda dapatkan jika memasang widget ini.
Fitur:
- Tersedia 6 jenis style (model tampilan) dalam satu widget.
- Bisa pilih 1 dari 6 style tersebut langsung dari Layout/Tata Letak Blogger.
- Bisa menentukan berapa jumlah post yang ingin ditampilkan pada widget melalu Layout/Tata Letak Blogger.
- Bisa menentukan juga jumlah summary (post snippet) langsung setting di menu Layout.
- Bisa pindahkan gadget dari widget Related Posts tersebut dimana saja sesuka hati melalui Layout/Tata Letak Blogger.
Beginilah tampilan style widget Related Posts yang bakal tampil di sidebar blog.


Cara tampilkan widget Related Post di Sidebar Blogger
Perhatian!
- Sebelum melangkah ke tutorial, pastikan Anda sudah backup template terlebih dahulu.
- Pastikan juga Anda sudah menyingkirkan seluruh kode (CSS dan JavaScript) dari widget Related Post sebelumnya, agar tidak terjadi duplikat kode.
Langkah 1
Masuk ke Tema > Edit ĚÇĐÄvlogąŮ·˝ČëżÚ
Langkah 2
Letakkan kode berikut ini di atas kode
</main> atau di atas <aside id='sidebar-wrapper'><div class='related-posts-widget' id='related-posts-widget'>
<div class='note2'/>
<b:section class='relatedPost' id='related-post-set-sidebar' maxwidgets='1' name='Related Post Setting' preferred='yes' showaddelement='no'>
<b:widget id='ĚÇĐÄvlogąŮ·˝ČëżÚ790' locked='true' title='Related Post' type='ĚÇĐÄvlogąŮ·˝ČëżÚ' version='1'>
<b:widget-settings>
<b:widget-setting name='content'>numPosts:6,
widgetStyle:1,
summaryLength:100,</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
</b:if>
<div class='widget-content'>
<script type='text/javascript'>
var relatedPostConfig={homePage:"<data:blog.homepageUrl/>",widgetTitle:"<h4><data:title/></h4>",titleLength:"auto",thumbnailSize:322,noImage:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",containerId:"related-post",newTabLink:false,moreText:"Read More",<data:content/>callBack:function(){}}
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
Langkah 3
Cari kode
<div class='post-footer'> atau <data:post.body/> (untuk postingan), lalu letakkan kode berikut di bawahnya:<div class='related-wrapper' id='related-wrapper'>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></b:if>];
</script>
</div>
Langkah 4
Saatnya menambahkan CSS untuk mempebaiki masing-masing style dari widget Related Post. Caranya, cari kode
</style> lalu letakkan kode berikut diatasnya:/* CSS Related Post for Sidebar */
#related-wrapper{margin:20px auto 0;padding:0;display:block;width:100%;max-width:300px;overflow:hidden;}
.related-post{font-family:'Poppins', sans-serif;margin:0 auto;padding:0;text-align:center}
.related-post h4{margin:5px 0 15px 0;font-size: 15px;line-height: 1.2em;padding: 0 15px;position: relative;color: #292828;font-weight: 700;text-align:center;text-transform: uppercase;background-color:#fff;display:inline-block}
.related-post h4:before{display: block;width: 500px;height: 0;border-bottom:1px solid #ddd;position: absolute;right: 100%;left: auto;top: 50%;content: "";}
.related-post h4:after{display: block;width: 500px;height: 0;border-bottom:1px solid #ddd;position: absolute;left: 100%;right: auto;top: 50%;content: "";}
.related-post .related-post-style-1,.related-post .related-post-style-2,.related-post .related-post-style-3,.related-post .related-post-style-4,.related-post-style-5{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;display:-webkit-box;display:-webkit-flex;display:flex;-webkit-flex-wrap:wrap;-ms-flex-wrap:wrap;flex-wrap: wrap;}
.related-post .related-post-item-summary,.related-post-style-3 span,.related-post-style-4 span{font-size:83%;color:#656565;text-align:left!important;margin:0 auto;padding:0}
/* Related Post Style 6 */
.related-post-style-6 .related-post-item-tooltip{display:block;width:100%}
.related-post-style-6 li .related-post-item-summary{display:none}
.related-post-style-6 li{list-style:none;margin:0 auto 10px;padding:0 0 10px;border-bottom:1px solid #eee;display:block;width:100%;position:relative;overflow:hidden}
.related-post-style-6 a.related-post-item-title{display:block;text-align:left;font-weight:400;overflow:hidden;line-height:1.3em;font-size:100% !important;color:#111;margin:0 auto 7px;text-align:left;}
.related-post-style-6 a:hover{text-decoration:underline}
.related-post-style-6 .related-post-item-thumbnail{display: flex;align-items: center;justify-content: center;width:70px;height:70px;padding:0;margin:0 15px 0 0;overflow:hidden;float:left}
.related-post-style-6 .related-post-item-thumbnail img{width:auto;height:100%;display: flex;align-items:center;}
.related-post-style-6 li:first-child .related-post-item-thumbnail{width:100%;height:175px;float:none;margin:0 auto 10px}
.related-post-style-6 li:first-child .related-post-item-thumbnail img{width:100%;height:auto;}
.related-post-style-6 li:first-child .related-post-item-summary{display:inline-block}
.related-post-style-6 li:last-child{border:none}
/* Related Post Style 5 */
.related-post-style-5{margin:0 auto;counter-reset:count;}
.related-post-style-5 li{list-style:none;margin:0 auto 10px;height:100px;display:block;width:100%;position:relative;border-radius:5px;overflow:hidden}
.related-post-style-5 .related-post-item-thumbnail{display: flex;align-items: center;justify-content: center;width:100%;height:100%;padding:0;margin:0 auto;overflow:hidden}
.related-post-style-5 li img{width:100%;height:auto;position:relative;}
.related-post-style-5 a{display:block;font-weight:700;overflow:hidden;line-height:1.3em;font-size:100% !important;color:#fff;margin:0 auto}
.related-post-style-5 a:hover{text-decoration:underline}
.related-post-style-5 li a span{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;height:100px;width:100%;position:absolute;z-index:10;bottom:-100px;display:block;background:rgba(0,0,0,.4);transition:all .2s ease-in-out;padding:5px 5px 5px 35px;display:flex;flex-direction:column;justify-content:center;}
.related-post-style-5 li:hover a span{bottom:0}
.related-post-style-5 li:before{color: #fff;counter-increment: count;content: counter(count);position: absolute;left: 0px;text-align: center;top: 0;font: bold 80px/1 Sans-Serif;z-index: 51;transition: all .4s;height:100px;min-width: 30px;font-size: 18px;line-height: 100px;background:rgba(26,27,30,.7);font-weight: 800;text-align: center;padding:0;opacity:0.7;}
/* Related Post Style 4 */
.related-post-style-4{margin:0 auto;padding:0}
.related-post-style-4 ul li,.related-post-style-4 ul,.related-post-style-4 li{list-style:none;outline:0;border:0;margin:0 0;padding:0}
.related-post-style-4 li{list-style:none;margin:0 auto;display:block;width:100%;overflow:hidden}
.related-post-style-4 .related-post-item-thumbnail{display: flex;align-items: center;justify-content: center;width:100%;height:auto;max-height:180px;padding:0;margin:0 auto;overflow:hidden;}
.related-post-style-4 li img{width:100%;height:auto;}
.related-post-style-4 a.related-post-item-title{display:block;text-align:center;font-weight:700;overflow:hidden;line-height:1.3em;font-size:100% !important;color:#111;margin:0 auto 7px}
.related-post-style-4 a:hover.related-post-item-title{text-decoration:underline}
.related-post-style-4 span{display:table-cell;}
.related-post-style-4 .related-post-item-tooltip{margin:-25px 15px 10px;padding:10px;display:block;position:relative;background-color:#fff;overflow:hidden}
.related-post-style-4 span{text-align:center;display:inline}
/* Related Post Style 3 */
.related-post-style-3{margin:0 auto}
.related-post-style-3 li{list-style:none;margin:0 auto;display:block;width:100%}
.related-post-style-3 .related-post-item-thumbnail{display: flex;align-items: center;justify-content: center;width:100%;height:auto;max-height:180px;padding:0;margin:10px auto 0;overflow:hidden;}
.related-post-style-3 li img{width:100%;height:auto;}
.related-post-style-3 a.related-post-item-title{display:block;text-align:left;font-weight:700;overflow:hidden;line-height:1.3em;font-size:100% !important;color:#111;margin:10px auto 5px}
.related-post-style-3 a:hover.related-post-item-title{text-decoration:underline}
.related-post-style-3 span{display:table-cell;} // this is summary
/* Related Post Style 2 */
.related-post-style-2{margin:0 auto!important;}
.related-post-style-2 li{list-style:none;margin:0 auto 10px;padding:10px 0 0;display:block;width:100%;border-top:1px solid #eee}
.related-post-style-2 li:first-child {border-top:none}
.related-post-style-2 .related-post-item-thumbnail{display: flex;align-items: center;justify-content: center;margin:0 auto;width:125px;height:80px;max-width:none;max-height:none;padding:0;overflow:hidden;display:inline-block;float:left}
.related-post-style-2 .related-post-item-thumbnail img{width:100%;height:100%}
.related-post-style-2 a.related-post-item-title{line-height:1.3em;display:block;text-align:left;font-size:100% !important;color:#2d2d2d;margin:0 0 5px;font-weight:700}
.related-post-style-2 a:hover.related-post-item-title{text-decoration:underline}
.related-post-style-2 a.related-post-item-more{display:none}
.related-post-style-2 .related-post-item-text{display:inline-block;text-align:left;width:calc(100% - 140px);float:right;}
/* Related Post Style 1 */
.related-post-style-1{margin:0 auto;counter-reset:count;}
.related-post-style-1 li{font-size:95% !important;list-style:none;background-color:#f5f5f5;border-bottom:1px solid #fff;display:block;position:relative;margin:0 auto;padding:13px 10px 13px 50px;text-align:left}
.related-post-style-1 li a{color:#2d2d2d;font-weight:400;line-height:1.3em;text-align:left;display:block}
.related-post-style-1 li a:hover{text-decoration:underline}
.related-post-style-1 li:before{color: #fff;counter-increment: count;content: counter(count);position: absolute;left: 0px;text-align: center;top: 0;font-size:70px;z-index: 51;transition: all .4s;min-width:40px;font-size: 18px;background:rgba(0,0,0,.5);vertical-align:center;height:100%;font-weight: 700;text-align: center;padding:0;display:flex;flex-direction:column;justify-content:center;height:100%;}
Langkah 5
Langkah penting lain yang harus dilakukan adala memperbaiki tampilan layout dari widget Related Post, agar mudah melakukan pengeditan.
Caranya, cari kode
]]></b:template-skin> atau ]]></b:skin> lalu letakkan kode berikut di atas kode tadi:body#layout #related-posts-widget-side:before, body#layout .note2:before, body#layout .note2:after{
color: #8a6d3b;background-color: #fcf8e3;border-color: #faebcc;display: block;margin:0 5px 5px;padding: 5px 10px;box-sizing: border-box;font-size: 14px;font-weight: normal;border-radius: 3px;text-align:left!important}
body#layout #related-posts-widget-side:before{content: 'Angka untuk kode numPosts adalah "1 - terserah"';}
body#layout .note2:before{content: 'Angka untuk kode widgetStyle adalah "1, 2, 3, 4, 5, atau 6"';}
body#layout .note2:after{content: 'Angka untuk kode summaryLength adalah "0 - terserah".';}
body#layout #related-posts-widget-side .section > h4{margin-left:0!important}
#layout #related-post-set-sidebar {background:#189169!important;border:none!important}
Catatan:
Disarankan meletakkan kode pada langkah 5 ini di dalam
Disarankan meletakkan kode pada langkah 5 ini di dalam
]]></b:template-skin>. Jika di template Anda belum ada kode tersebut, silahkan ikuti caranya pada artikel Cara Mewarnai Layout atau Tata Letak Blogger.Langkah 6
Simpan JavaScript berikut di atas kode
</body> atau <!--</body>--></body><script type='text/javascript'>
//<![CDATA[
var randomRelatedIndex,showRelatedPost;(function(n,m,k){var d={widgetTitle:"<h4>Related Posts:</h4>",widgetStyle:1,homePage:"http://www.dte.web.id",numPosts:7,summaryLength:125,titleLength:"auto",thumbnailSize:200,noImage:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",containerId:"related-post",newTabLink:false,moreText:"Baca Selengkapnya",callBack:function(){}};for(var f in relatedPostConfig){d[f]=(relatedPostConfig[f]=="undefined")?d[f]:relatedPostConfig[f]}var j=function(a){var b=m.createElement("script");b.type="text/javascript";b.src=a;k.appendChild(b)},o=function(b,a){return Math.floor(Math.random()*(a-b+1))+b},l=function(a){var p=a.length,c,b;if(p===0){return false}while(--p){c=Math.floor(Math.random()*(p+1));b=a[p];a[p]=a[c];a[c]=b}return a},e=(typeof labelArray=="object"&&labelArray.length>0)?"/-/"+l(labelArray)[0]:"",h=function(b){var c=b.feed.openSearch$totalResults.$t-d.numPosts,a=o(1,(c>0?c:1));j(d.homePage.replace(/\/?\?m=\d+(\&|$)|\/+$/, "")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&start-index="+a+"&max-results="+d.numPosts+"&callback=showRelatedPost")},g=function(z){var s=document.getElementById(d.containerId),x=l(z.feed.entry),A=d.widgetStyle,c=d.widgetTitle+'<ul class="related-post-style-'+A+'">',b=d.newTabLink?' target="_blank"':"",y='<span class="bg_overlay"></span>',v,t,w,r,u;if(!s){return}for(var q=0;q<d.numPosts;q++){if(q==x.length){break}t=x[q].title.$t;w=(d.titleLength!=="auto"&&d.titleLength<t.length)?t.substring(0,d.titleLength)+"…":t;r=("media$thumbnail"in x[q]&&d.thumbnailSize!==false)?x[q].media$thumbnail.url.replace(/.*?:\/\//g , "//").replace(/\/s[0-9]+(\-c)?/, "/s"+d.thumbnailSize):d.noImage;u=("summary"in x[q]&&d.summaryLength>0)?x[q].summary.$t.replace(/<br ?\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,d.summaryLength)+"…":"";for(var p=0,a=x[q].link.length;p<a;p++){v=(x[q].link[p].rel=="alternate")?x[q].link[p].href:"#"}if(A==2){c+='<li><div class="related-post-item-thumbnail"><img alt="" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"></div><div class="related-post-item-text"><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+'</a><span class="related-post-item-summary"><span class="related-post-item-summary-text">'+u+'</span> <a href="'+v+'" class="related-post-item-more"'+b+">"+d.moreText+"</a></span></div>"+y+"</li>"}else{if(A==3||A==4){c+='<li class="related-post-item" tabindex="0"><a class="related-post-item-title-thumb" href="'+v+'"'+b+'><div class="related-post-item-thumbnail"><img alt="" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"></a></div><div class="related-post-item-tooltip"><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+"</a><span>"+u+"</span></div>"+y+"</li>"}else{if(A==5){c+='<li class="related-post-item" tabindex="0"><a class="related-post-item-wrapper" href="'+v+'" title="'+t+'"'+b+'><div class="related-post-item-thumbnail"><img alt="" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><span class="related-post-item-tooltip">'+w+"</span></a>"+y+"</li>"}else{if(A==6){c+='<li><div class="related-post-item-tooltip"><div class="related-post-item-thumbnail"><img alt="" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"></div><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+'</a><span class="related-post-item-summary"><span class="related-post-item-summary-text">'+u+"</span></span>"+y+"</div></li>"}else{c+='<li><a title="'+t+'" href="'+v+'"'+b+">"+w+"</a></li>"}}}}}s.innerĚÇĐÄvlogąŮ·˝ČëżÚ=c+="</ul>"+y;d.callBack()};randomRelatedIndex=h;showRelatedPost=g;j(d.homePage.replace(/\/?\?m=\d+(\&|$)|\/+$/, "")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&max-results=0&callback=randomRelatedIndex")})(window,document,document.getElementsByTagName("head")[0]);
//]]>
</script>
Langkah 7
Simpan Tema
Langkah 8
Silahkan menuju ke menu Layout atau Tata Letak di dashboard Blogger Anda, lalu klik Tambahkan Gadget pada sidebar, kemudian pilih ĚÇĐÄvlogąŮ·˝ČëżÚ/JavaScript.
Lalu isi dengan kode berikut ini:
<div class='related-post' id='related-post'/>
Dan simpan.
Langkah 8
Untuk mengkonfigurasi tampilan widget, silahkan akses dan klik edit gadget yang berjudul Related Post Setting di layout atau Tata Letak Blogger Anda.
Adapun catatan mengkonfigurasi sudah disertakan pada widget, yang ketentuannya seperti berikut:
- Angka untuk kode
numPostsadalah "1 - terserah" - Angka untuk kode
widgetStyleadalah "1, 2, 3, 4, 5, atau 6" - Angka untuk kode
summaryLengthadalah "0 - terserah"
Catatan penutup:
Performa terbaik widget ini adalah hanya pada bagian post page saja. Kalau dipaksa tetap ingin ditampilkan pada homepage maka fungsi widget bukan related post lagi, tetapi jadi widget random post.
Performa terbaik widget ini adalah hanya pada bagian post page saja. Kalau dipaksa tetap ingin ditampilkan pada homepage maka fungsi widget bukan related post lagi, tetapi jadi widget random post.
Demikian, moga-moga berhasil dan bermanfaat. Terima kasih!
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.