bungfrangki
Blog Tips
Blogger v3
Widget
Membuat 3 Iklan yang Tampil Sesuai Paragraf dan Bisa Diedit pada Layout, untuk Blogger Layout v3

Oleh
Bungfrangki
·

Trik kali ini terkait slot iklan yang letaknya khusus di tengah postingan/artikel (post page), namun bisa di edit melalui menu Layout atau Tata Letak Blogger. Keunggulan dari widget slot iklan ini dapat di setting ingin ditampilkan pada paragraph tertentu. Cara penerapannya masih mirip-mirip dengan tutorial yang telah saya bagikan sebelumnya, yaitu Trik Agar Bisa Edit Kode Iklan dibagian Postingan pada Menu Layout/Tata Letak.

Hanya saja bedanya, kali ini saya menerapkannya pada Blogger yang layout versi 3 (
Namun kalau Anda sudah mengerti sedikit kode ĚÇĐÄvlogąŮ·˝ČëżÚ, maka akan sangat mudah bagi Anda untuk utak-atik ini dan menerapkannya pada jenis html yang lama. Karena sebetulnya hanya butuh sedikit perubahan pada bagian html pemanggil widgetnya saja, yang bisa dikonfigurasi pada layout.
Mengapa saya pilih menerapkannya di Blogger layout versi 3? Karena pada layout terbaru Blogger tersebut, terdapat tombol untuk mengaktifkan dan menonaktifkan widget.
Yang jika diterapkan pada slot iklan khusus tampil setelah paragraph tertentu pada postingan, kita bebas memilih baik hanya ingin menampilkan 2 slot iklan saja di tengah postingan, satu iklan saja, atau bahkan 3 iklan sekaligus, melalui tombol (tick) aktif dan nonaktif tersebut.
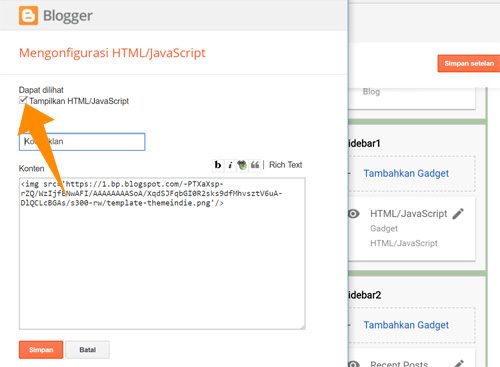
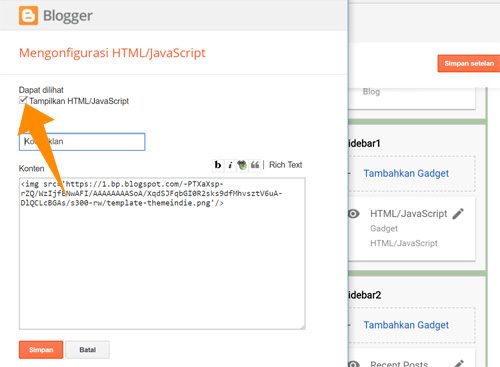
Tombol yang saya maksud itu seperti pada gambar berikut:

Nah, kira-kira seperti apa tampilan 3 slot iklan yang tampil setelah paragraf tertentu, yang jumlah paragrafnya bisa kita edit juga itu? Kurang lebih penampakannya di layout/tata letak adalah seperti pada gambar berikut:

Cara menerapkannya adalah sebagai berikut:
Langkah 1
Masuk ke Tema > Edit ĚÇĐÄvlogąŮ·˝ČëżÚ
Langkah 2
Jika perbatan antara MAIN dan SIDEBAR pada struktur ĚÇĐÄvlogąŮ·˝ČëżÚ Anda nampak seperti pada gambar berikut;

Maka letakkan kode berikut ini di atas kode
Langkah 3
Temukan kode berikut atau yang mirip;
Atau cari kode
Langkah 4
Atur tampilan widget di Layout dengan kode berikut berikut:
Langkah 5
Tambahkan kode jQuery library berikut di atas kode
Langkah 6
Simpan Tema
Langkah 7
Silahkan ke Tata Letak atau Layout lalu edit sesuai keterangan yang tertulis pada masing-masing widget Setelah Paragraf X.
Dengan meletakkan iklan di tengah artikel sesuai paragraph, diyakini mampu meningkatkan CTR pada iklan tersebut, entah itu iklan Adsense, iklan sponsor dan lain sebagainya.
Segitu saja tutorial kali ini tentang cara memasang 3 slot iklan sesuai paragraf yang bisa diedit langsung pada layout/tata letak Blogger, pada layout versi 3. Semoga bermanfaat dan selamat mencoba!
Jika ada kendala, atau Anda punya cara yang lebih baik, silahkan tuliskan di kolom komentar.

Hanya saja bedanya, kali ini saya menerapkannya pada Blogger yang layout versi 3 (
b:defaultwidgetversion='2' b:layoutsVersion='3'). Jadi, cara ini tidak akan berhasil diterapkan begitu saja pada ĚÇĐÄvlogąŮ·˝ČëżÚ yang biasanya.Namun kalau Anda sudah mengerti sedikit kode ĚÇĐÄvlogąŮ·˝ČëżÚ, maka akan sangat mudah bagi Anda untuk utak-atik ini dan menerapkannya pada jenis html yang lama. Karena sebetulnya hanya butuh sedikit perubahan pada bagian html pemanggil widgetnya saja, yang bisa dikonfigurasi pada layout.
Mengapa saya pilih menerapkannya di Blogger layout versi 3? Karena pada layout terbaru Blogger tersebut, terdapat tombol untuk mengaktifkan dan menonaktifkan widget.
Yang jika diterapkan pada slot iklan khusus tampil setelah paragraph tertentu pada postingan, kita bebas memilih baik hanya ingin menampilkan 2 slot iklan saja di tengah postingan, satu iklan saja, atau bahkan 3 iklan sekaligus, melalui tombol (tick) aktif dan nonaktif tersebut.
Tombol yang saya maksud itu seperti pada gambar berikut:

Nah, kira-kira seperti apa tampilan 3 slot iklan yang tampil setelah paragraf tertentu, yang jumlah paragrafnya bisa kita edit juga itu? Kurang lebih penampakannya di layout/tata letak adalah seperti pada gambar berikut:

Keterangan:
- Setiap warna yang sama adalah untuk satu slot iklan.
- Widget pertama (pada warna yang sama) adalah tempat meletakkan kode iklan.
- Widget kedua (pada warna yang sama) adalah tempat setting nomor paragraph.
Cara menerapkannya adalah sebagai berikut:
Warning!
- Pastikan Anda menggunakan struktur html Blogger layout versi 3. Karena jika tidak, maka tutorial ini tidak akan bisa diterapkan, hanya sia-sia!
- Model layout Blogger yang versi 3 itu seperti pada gambar di atas.
Langkah 1
Masuk ke Tema > Edit ĚÇĐÄvlogąŮ·˝ČëżÚ
Langkah 2
Jika perbatan antara MAIN dan SIDEBAR pada struktur ĚÇĐÄvlogąŮ·˝ČëżÚ Anda nampak seperti pada gambar berikut;

Maka letakkan kode berikut ini di atas kode
</main>. Jika tidak seperti gambar itu, letakkan saja kode berikut di atas kode <aside> atau di atas <aside id='sidebar-wrapper'> (terserah mau diletakkan dimana saja, asal bukan di dalam Blog1 dan masih di atas kode </body>)<b:if cond='data:view.isSingleItem'>
<script type='text/javascript'>
function insertAfter(tbh,tgt) {
var prt = tgt.parentNode;
if (prt.lastChild == tgt) {prt.appendChild(tbh);}
else {prt.insertBefore(tbh,tgt.nextSibling);}}
var tgt = document.getElementById("tgtPost");
var midAd1 = document.getElementById("middleAds1");
var midAd2 = document.getElementById("middleAds2");
var midAd3 = document.getElementById("middleAds3");
var showAd1 = tgt.getElementsByTagName("br");
var showAd2 = tgt.getElementsByTagName("p>");
var showAd3 = tgt.getElementsByTagName("p>");
//<![CDATA[
$(document).ready(function(){$('a[name="ad-center-post-slot1"]').before($("#paragraph-ad1 .widget-move").html()),$("#paragraph-ad1 .widget-move").html(""),$('a[name="ad-center-post-slot2"]').before($("#paragraph-ad2 .widget-move").html()),$("#paragraph-ad2 .widget-move").html(""),$('a[name="ad-center-post-slot3"]').before($("#paragraph-ad3 .widget-move").html()),$("#paragraph-ad3 .widget-move").html("")})
//]]>
</script>
</b:if>
<div id='ads-per-paragraf' style='display:none'>
<b:section class='ad-per-paragraf' id='paragraph-ad1' maxwidgets='2' name='[slot 1] Setelah paragraf X' preferred='yes'>
<b:widget id='ĚÇĐÄvlogąŮ·˝ČëżÚ453' locked='true' title='Kode Iklan' type='ĚÇĐÄvlogąŮ·˝ČëżÚ' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'><![CDATA[<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi91iZFWZIYvcHOO1BeFXDHkJ32iDaMHHscAuyBWxj3crq5BcofgRMtgHiivud2rbbwddrpAWReUEtrz6ndWD-jRHqZ-yPtjpnJ-Jv7gmWczDdV5ZJhqpqOS4uBoFRWeA3WuHhHWa-8DXg/s300-rw/template-themeindie.png'/>]]></b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<div class='widget-content widget-move'>
<data:content/>
</div>
</b:includable>
</b:widget>
<b:widget id='ĚÇĐÄvlogąŮ·˝ČëżÚ454' locked='true' title='[set] Show stlh paragraf X' type='ĚÇĐÄvlogąŮ·˝ČëżÚ' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'>3</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<div class='widget-content'>
<script type='text/javascript'>
if (showAd1.length > 0) {insertAfter(midAd1,showAd1[<data:content/>]);}
if (showAd2.length > 0) {insertAfter(midAd1,showAd2[<data:content/>]);}
if (showAd3.length > 0) {insertAfter(midAd1,showAd3[<data:content/>]);}
</script>
</div>
</b:includable>
</b:widget>
</b:section>
<b:section class='ad-per-paragraf' id='paragraph-ad2' maxwidgets='2' name='[slot 2] Setelah paragraf X' preferred='yes'>
<b:widget id='ĚÇĐÄvlogąŮ·˝ČëżÚ455' locked='true' title='Kode Iklan' type='ĚÇĐÄvlogąŮ·˝ČëżÚ' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'><![CDATA[<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhU3wA0iYmOvQ28hD_ehQENyUGi1iqjrWktupw8HdEUYnb-k0elsz9RJ4IQMI68XukeFna2L1GK-zgo4jaxt1twyJ0wHTJixUzW0B8qxk2yT3KKg0V_RmSqX0kzRrBxp1kpCEjaji9HTY0/s1600/viralisme-free.png"/>]]></b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<div class='widget-content widget-move'>
<data:content/>
</div>
</b:includable>
</b:widget>
<b:widget id='ĚÇĐÄvlogąŮ·˝ČëżÚ456' locked='true' title='[set] Show stlh paragraf X' type='ĚÇĐÄvlogąŮ·˝ČëżÚ' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'>8</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<div class='widget-content'>
<script type='text/javascript'>
if (showAd1.length > 0) {insertAfter(midAd2,showAd1[<data:content/>]);}
if (showAd2.length > 0) {insertAfter(midAd2,showAd2[<data:content/>]);}
if (showAd3.length > 0) {insertAfter(midAd2,showAd3[<data:content/>]);}
</script>
</div>
</b:includable>
</b:widget>
</b:section>
<b:section class='ad-per-paragraf' id='paragraph-ad3' maxwidgets='2' name='[slot 3] Setelah paragraf X' preferred='yes'>
<b:widget id='ĚÇĐÄvlogąŮ·˝ČëżÚ457' locked='true' title='Kode Iklan' type='ĚÇĐÄvlogąŮ·˝ČëżÚ' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'><![CDATA[<a href="https://goo.gl/z9ewXo" title="trading bitcoin" target="_blank" rel="nofollow noopener"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhH7iZE-yG5oZeYwHoTprbc3pZ5-oLNpx0M31LawRax3kBlBamqseWM3Jbv71GG_IHL8XftRMdwQ5Ucv2eXB6CbagyfrFeNrithdbIj_H4Noq_Us9IZqfXjU5AS95eEoJL345HpgZRHm0Y/s1600/banner_btc.gif' alt='trading bitcoin'/></a>]]></b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<div class='widget-content widget-move'>
<data:content/>
</div>
</b:includable>
</b:widget>
<b:widget id='ĚÇĐÄvlogąŮ·˝ČëżÚ458' locked='true' title='[set] Show stlh paragraf X' type='ĚÇĐÄvlogąŮ·˝ČëżÚ' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'>13</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<div class='widget-content'>
<script type='text/javascript'>
if (showAd1.length > 0) {insertAfter(midAd3,showAd1[<data:content/>]);}
if (showAd2.length > 0) {insertAfter(midAd3,showAd2[<data:content/>]);}
if (showAd3.length > 0) {insertAfter(midAd3,showAd3[<data:content/>]);}
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
Langkah 3
Temukan kode berikut atau yang mirip;
<div class='post-body entry-content float-container' expr:id='"post-body-" + data:post.id'>
Atau cari kode
<data:post.body/> yang khusus menampilkan deskripsi postingan (post page), ganti kode tersebut dengan kode berikut:<div class='post-body entry-content float-container' expr:id='"post-body-" + data:post.id'>
<b:if cond='data:view.isPost'>
<div id='tgtPost'><data:post.body/></div>
<div class='middleAds ads_middle1' id='middleAds1'>
<div style='clear:both;'>
<a name='ad-center-post-slot1'/>
</div>
</div>
<div class='middleAds ads_middle2' id='middleAds2'>
<div style='clear:both;'>
<a name='ad-center-post-slot2'/>
</div>
</div>
<div class='middleAds ads_middle3' id='middleAds3'>
<div style='clear:both;'>
<a name='ad-center-post-slot3'/>
</div>
</div>
</b:if></div>
Langkah 4
Atur tampilan widget di Layout dengan kode berikut berikut:
<b:template-skin>
<![CDATA[
#layout {background:#acc6a5!important;}
body#layout #ads-per-paragraf{visibility:visible!important;display:block!important;position:relative;z-index:9999;border:2px solid #025645;padding-top:8px}
#layout #paragraph-ad1 .widget-content{background:#fdeab7!important;}
#layout #paragraph-ad2 .widget-content{background:#fdd6b0!important;}
#layout #paragraph-ad3 .widget-content{background:#e3ab8e!important;}
.middleAds{margin:5px auto 15px;padding:0;text-align:center;display:block;position:relative;overflow:hidden;max-width:100%;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
]]>
</b:template-skin>
Perhatian:
- Letakkan kode tersebut di bawah kode
<head>atau<head>atau di atas kode</head>atau</head><!--<head/>--> - Jika di template Anda sudah ada kode
<b:template-skin>cukup tambahkan CSS dari kode di atas saja, mulai dari#layout…sampai pada….border-box;box-sizing:border-box}
Langkah 5
Tambahkan kode jQuery library berikut di atas kode
</head> atau </head><!--<head/>--> jika di template Anda belum ada yang seperti berikut atau sejenis kode itu:<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'/>
Langkah 6
Simpan Tema
Langkah 7
Silahkan ke Tata Letak atau Layout lalu edit sesuai keterangan yang tertulis pada masing-masing widget Setelah Paragraf X.
Kekurangan widget 3 slot iklan ini adalah:
Tidak cocok diterapkan pada blog atau website yang membahas tutorial coding (seperti tutorial Blogger, Wordpress dll), karena slot iklan akan bercampur dan menabrak kode-kode yang ditutorialkan.
Tidak cocok diterapkan pada blog atau website yang membahas tutorial coding (seperti tutorial Blogger, Wordpress dll), karena slot iklan akan bercampur dan menabrak kode-kode yang ditutorialkan.
Dengan meletakkan iklan di tengah artikel sesuai paragraph, diyakini mampu meningkatkan CTR pada iklan tersebut, entah itu iklan Adsense, iklan sponsor dan lain sebagainya.
Segitu saja tutorial kali ini tentang cara memasang 3 slot iklan sesuai paragraf yang bisa diedit langsung pada layout/tata letak Blogger, pada layout versi 3. Semoga bermanfaat dan selamat mencoba!
Jika ada kendala, atau Anda punya cara yang lebih baik, silahkan tuliskan di kolom komentar.
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.