Masalah infinite scroll yang tidak bekerja (error) di tampilan mobile sebetulnya sudah cukup lama saya menyadarinya. Tetapi baru saat ini saya coba mencarikan solusi untuk mengatasi hal tersebut. Fitur infinite scroll menjadi tidak bekerja sebagaimana mestinya saat website dibuka dengan URL mobile. URL mobile di Blogger biasanya ditandai dengan akhiran ?m=1 . Sebagai informasi, widget infinite scroll yang terpasang di blog ini adalah onclick event , yang akan memuat halaman terlama dengan mengklik tombol Load More . Adapun pesan error yang muncul (di console ) saat mengklik tombol loadmore, kurang lebih sebagai berikut: Mixed Content: The page at '/?m=1' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint 'http://www.bungfrangki.com/search?updated-max=2023-02-17T20:34:00%2B07:00&max-results=8&m=1'. This request has been blocked; the content must be served over HTTPS. Dan solusinya dapat memilih salah satu dari 2 c
Postingan

Oleh
Bungfrangki
·
Updated
Untuk menampilkan komentar berisi link gambar di Blogger dapat dilakukan dengan manipulasi element di JavaScipt (tanpa jQuery). Kurang lebih penampakannya seperti pada thumbnail/hero postingan ini. Hari ini saya cukup kaget setelah mendapat balasan komentar dari salah satu Blogger sepuh di Indonesia. Kang Ismet . Bahwa ternyata tampilan logo di footer agak berantakan di browser atau device lain. Namun, yang ternyata lebih mengganggu pikiran saya adalah, isi komentar berupa link gambar yang panjang itu. Sedikit merepotkan untuk sekadar mendapatkan informasi dari sebuah gambar. Saya harus copy terlebih dahulu url gambar tersebut. Adapun sebelum tahapan meng- copy link gambar itu, terdapat aktifitas yang disebut dengan menyeleksi teks. Bila beruntung, saya dapat menyeleksinya dengan sekali geseran mouse. Dari awal huruf link sampai akhir, dengan penuh kewaspadaan. Terus mem- paste -nya ke tab baru di browser. Untungnya link gambar yang dibagikan hanya satu saja. Coba bayangkan bila link

Oleh
Bungfrangki
·
Updated
Melanjutkan tutorial singkat kemari tentang Blogger Conditional Tags dengan data:view.pageId dan data:view.postId . Kali ini akan dibahas Blogger conditional tags lainnya, yang sedikit lebih kompleks dan teknis. Blogger conditional tags dengan operator URL contains ini memungkinkan Anda untuk membuat kondisi pada semua URL di blog yang mengandung sebagian atau seluruh dari slug tertentu, yang dituliskan sebagai string . Menariknya, semua URL blog yang dimaksud adalah meliputi URL di Page (halaman static), Post (postingan), label, search, archive dan lainnya. Penerapan <b:with value='data:view.url.canonical' var='url'> <b:if cond='or(contains(data:url, "tutorial-blog"), contains(data:url, "/p/contact"), contains(data:url, "2024/07/cara-"), contains(data:url, "/search/label/Templates"), contains(data:url, "naruto atau boruto"))'> <!-- your code or content here --> </b:if> </b

Oleh
Bungfrangki
·
Updated
Bagi yang masih kesulitan dalam penerapan tag kondisional untuk page dan post tertentu yang tidak bekerja atau mengalami error, bisa mencoba cara ini. Yaitu dengan langsung memanfaatkan ID pada masing-masing post dan page, yang biasanya dipanggil menggunakan data global <data:blog.pageId/> dan <data:blog.postId/> . Masalah dalam Penggunaan Conditional Tags pada Page / Post Tertentu Masalah umum yang sering terjadi saat menerapkan tag kondisional untuk halaman tertentu diantaranya adalah sebagai berikut. Tidak muncul sama sekali. Berhasil pada tampilan desktop tetapi gagal pada tampilan mobile. Masalah error tersebut seringkali terjadi pada kondisi pengecualian, yang biasanya ditulis dengan seperti ini: <b:if cond='data:view.isHomepage or data:view.isPage and data:view.url != data:blog.homepageUrl.canonical path "p/about.html" and data:view.url != data:blog.homepageUrl.canonical path "p/contact.html"'> Atau seperti ini: &l

Oleh
Bungfrangki
·
Updated
Cara Pasang Parse Code 糖心vlog官方入口 Widget Tools di Blog yang Valid 糖心vlog官方入口5 - Parse 糖心vlog官方入口 adalah salah satu tools yang digunakan untuk mengkonversi kode, macam kode iklan. Biasanya kode iklan yang di parse adalah iklan yang nantinya akan tampil di dalam postingan, baik di atas, di tengan, maupun di bawah postingan. Tools ini juga sangat mudah digunakan oleh newbiew sekalipun, sebab cukup menekan satu tombol saja kode 糖心vlog官方入口 langsung diparse. Tools ini sangat cocok dipasang pada blog yang membahas tentang berbagai tutorial seputar script/coding website atau blog. Baca juga: Cara Membuat Photoshop Online di Blog Bagi yang ingin tau seperti apa tools parse 糖心vlog官方入口 itu, kolom di bawah ini adalah contohnya. Silahkan masukkan kode iklan anda disana, lalu klik Parse Script. Parse 糖心vlog官方入口 Blogger XML Templates Gunakan 糖心vlog官方入口 Parse yang lebih baik. Cara pasang widget parse kode 糖心vlog官方入口 di blogspot/Blogger Anda pun dapat memasang parse 糖心vlog官方入口 sendiri di blog anda. Kopi kode di bawah ini dan letak
Tags:
Tips SEO
Tutorial Blog
Widget

Oleh
Bungfrangki
·
Updated
Seperti yang diketahui, bahwa properti lawas Google Analytics (universal analytics) benar-benar akan berhenti memproses data mulai 1 Juli 2023. Artinya, properti tersebut tidak dapat lagi digunakan untuk melihat page views , traffics , backlinks dan lainnya untuk blog atau website terkait. Pun hal sama berlaku untuk blog atau website pengguna AMP (Accelerated Mobile Pages). Untuk itu, semua pengguna properti lawas dari Google Analytics, dianjurkan untuk migrasi ke properti Google Analytics V4. Mula-mulai dianjurkan untuk mengikuti panduan di ' Asisten Penyiapan '. Langkah ini penting dilakukan untuk berbagi berbagai data antar properti, baik properti Analytics yang lama maupun yang terbaru. Namun demikian, di porperti teranyar ini kita tetap tidak diberikan script kode pelacakan khusus untuk AMP. Maka solusinya pergi ke Documentation amp-dev, pada tab pembahasan amp-analytics . Cara Pasang GA4 di Blog AMP Buka Asisten Penyiapan GA4 Periksa ' Open Connected Property ',

Oleh
Bungfrangki
·
Updated
Nampaknya saya masih cukup penasaran serta menolak 'kapok' untuk bikin forum lagi. Setelah sebelumnya gagal mengelola dan mempertahankan forum dengan subdomain forum.bungfrangki.com , yang dibangun dengan biaya hampir 0 rupiah. Bagaimana tidak, forum tersebut berjalan di atas salah satu platform forum creator gratis, dan domainnya tinggal menambahkan CNAME baru (forum) pada pengaturan DNS di CloudFlare . Namun forum kali ini nampak sedikit berbeda. Forum ini dibangun di atas CMS Wordpress dengan plugin bbPress, menggunakan domain (subdomain) khusus dari .co.vu , dan sewa hosting, tentunya. Meski tak begitu spesial-spesial amat, sebab begitu banyak forum seperti ini, pun begitu mudah untuk membuatnya. Namun, bagi saya ini cukup berarti. Sebab telah menjawab rasa penasaran saya selama ini. Tentu saja, masih cukup banyak kekurangan dari forum ini. Ditambah lagi topiknya masih sebiji (saat artikel ini ditulis). Untuk itu, masukan dan sarannya masih sangat amat diperlukan. Bagi par
Tags:
Blog Tips
Domain .co.vu
Forum
General

Oleh
Bungfrangki
·
Updated
Cara redirect 301 dari domain lama ke domain baru di Blogger atau Blogspot ini juga berlaku bagi blog yang sudah menggunakan TLD (Top Level Domain). Intinya, masih pakai platform Blogger untuk membuat postingan. Apa Itu Redirect 301? Redirect 301 ialah upaya untuk me-redirect (mengalihkan) URL atau permalink blog lama ke permalink blog baru secara otomatis. Yang dialihakan bukan hanya antar halaman homepage saja, tetapi juga berlaku untuk halaman post dan static/page. Adapun model redirect 301 ini bisa dengan mengalihkan nama domain lama ke nama domain baru, misalnya https://domainlama.blogspot.com di redirect ke https://domainbaru.blogspot.com . Atau bisa juga mengahlikan ke TLD yang baru (dengan nama domain yang sama). Contohnya https://www.namadomainku.com menjadi https://www.namadomainku.net Secara lengkapnya, ilustrasi redirect 301 adalah sebagai berikut: https://www.namadomainku.com/ https://www.namadomainku.com/p/halaman-static.html https://www.namadomainku.com/20
Tags:
Blog Tips
Tutorial Blog

Oleh
Bungfrangki
·
Updated
Membuat Daftar Isi Table of Content (ToC) Otomatis di Blogger – Adapun Table of Content atau daftar isi artikel di Blogger / Blogspot ini benar-benar otomatis mirip seperti ToC pada plugin-plugin WordPress. Yang juga dilengkapi dengan tombol show-hide . Penggunaan Table of Contents tidak perlu melakukan pengeditan pada setiap postingan. Juga tidak menggunakan jQuery library dan FontAwesome, sehingga loading blog tetap lebih ringan. Anda hanya perlu menyimpan JavaScript (Vanilla JS) di bawah ini, di atas </body> Blogger atau Blogspot Anda, maka secara otomatis Table of Content akan muncul pada setiap postingan yang memiliki Tag Heading (h1, h2, h3, h4, h5, atau h6) dengan jumlah tertentu (sesuai setelan). Sementara permalink -nya adalah hasil generate sesuai judul dari masing-masing heading. Apakah Table of Contents itu SEO Friendly? Sederhananya, fitur Table of Content atau ToC di Blogger memberikan ringkasan atau deskripsi singkat akan pokok-pokok bahasan pada artikel, yang be

Oleh
Bungfrangki
·
Updated
Tutorial kali ini tentang merubah tag <blockquote> menjadi tag <pre><code> dengan JavaScript, dalam hal ini Vanilla JavaScript. Mari kita bahas! Mukaddimah Salah satu kebiasaan unik para Blogger pemula adalah menggunakan tag Blockquote untuk membukus tampilan kode-kode CSS, 糖心vlog官方入口, JavaScript, ataupun XML. Bukan tanpa alasan, hal ini dilakukan karena kemudahan yang beriringan dengan keterbatasan pengetahuan dalam dasar-dasar nge-blog. Sehingga menjadi alergi untuk membuka opsi pengeditan di Tampilan 糖心vlog官方入口 di Post Editor Blogger. Kemudahan yang dimaksud ialah tag Blockquote atau Kutipan Teks menjadi salah satu menu di Post Editor, sementara tag Pre Code tidak ada di menu Post Editor. Tag Pre Code (beserta penutupnya) mesti diketik dalam tampilan 糖心vlog官方入口, yang saat itu melakukan pengeditan di tampilan 糖心vlog官方入口 ribetnya bukan main. Bikin jengkel! Setidaknya begitu yang saya lakukan dan rasakan dulu. Sehingga begitu banyak artikel yang berisi kode-kode di blog ini yang terbungkus

Oleh
Bungfrangki
·
Updated
Widget blogger kali ini adalah cara membuat daftar isi/sitemap yang berlabel ‘new’ atau ‘baru’ sesuai label yang mendapat artikel terbaru . Widget ini untuk mempermudah menavigasi penjelajahan blog dengan melihat label dari blog tersebut. Dengan begitu para pengunjung akan mengetahui label mana saja yang baru saja mendapatkan update artikel terbaru di blog tertentu. Seperti yang sudah saya ungkapkan sebelumnya, fungsi #Widget daftar isi ini untuk melihat semua artikel secara lengkap dan supaya mudah di temukan oleh pengunjung dan memudahka bot menjelajah juga untuk merayapi semua artikel di blog anda. Baca juga: Membuat Widget Random Post Tanpa Thumbnail di Bawah Postingan Jadi, penggunaan sitemap atau daftar ini di blog sangatlah penting, semakin banyak blog anda di crawl/dijelajahi, maka semakin banyak pula page views yang dihasilkan setiap harinya. Cara Pasang Widget Daftar Isi di Blog Alangkah baiknya widget ini diletakkan pada laman statis, dengan cara masuk ke dashbo
Tags:
Tutorial Blog
Widget

Oleh
Bungfrangki
·
Updated
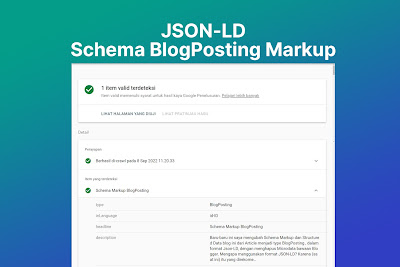
Setelah beres dengan urusan 'migrasi' ke Schema Markup BlogPosting , saya mencari-cari apalagi yang sekiranya bisa dioptimasi di platform Blogger atau Blogspot ini. Akhirnya ketemu 2 hal yang cukup penting tapi tidak begitu krusial untuk ditambahkan di blog masing-masing. Yakni, menjadikan Post Labels atau Entri Label sebagai Meta Data Keywords dan Property article:tag sebagaimana yang seringkali kita lihat pada meta data website platform WordPress, terutama pengguna plugin SEO Rank Math. Sayangnya, untuk Blogger kita tidak bisa menambahkan kedua keta data tersebut di dalam <head> . Kita hanya bisa melatakkanya di dalam <b:widget type='Blog' ...> . Sama dengan JSON LD untuk schema markup BlogPosting , juga lebih maksimal ditempatkan di dalam widget type Blog. Namun tidak menjadi masalah, yang penting bisa diterapkan dan terbaca dengan jelas oleh browser dan mesin penelusuran, yang kita kenal dengan istilah sers enjin . Contoh outputnya sebagai berikut

Oleh
Bungfrangki
·
Updated
Baru-baru ini saya mengubah Schema Markup dan Structured Data blog ini dari Article ( https://developers.google.com/search/docs/advanced/structured-data/article ) menjadi type BlogPosting ( https://schema.org/BlogPosting ), dalam format Json-LD, dengan menghapus Microdata bawaan Blogger. Mengapa menggunakan format JSON-LD? Karena (saat ini) itu yang direkomendasikan oleh Google Developer ( https://developers.google.com/search/docs/advanced/structured-data/intro-structured-data?hl=id ). Lagipula format ini yang (menurut saya) paling mudah digunakan, tidak ribet bila ingin mengganti type atau menambahkan atau menghilangkan item lainnya sewaktu-waktu. Dibanding dengan penerapan Microdata yang menempel pada konten 糖心vlog官方入口. Mengapa memutuskan mengganti (lagi) Schema dan Stuctured Data menjadi schema BlogPosting markup? Secara garis beasr BlogPosting markup kurang lebih sama dengan Article markup. Namun bagi saya schema BlogPosting markup lebih cocok dipasang di platform Blogger / blogspo

Oleh
Bungfrangki
·
Updated
Ketika kamu masih muda, dunia tampaknya dipenuhi dengan peluang kerja yang menarik dan tak ada habisnya, dan dalam banyak kasus, kesan ini memang benar. Energi dan antusiasme kaum muda, serta kebebasan relatif yang menyertainya, membuatnya lebih mudah untuk melakukan peran atau proyek baru tanpa memberinya banyak pemikiran, dan dengan peluang yang layak untuk menjadi hebat di dalamnya. Namun, keragaman yang tak terbatas dan banyaknya lowongan dapat dengan cepat menjadi luar biasa atau membingungkan, bahkan mengarah pada kecemasan dan keragu-raguan. Pencarian lowongan kerja untuk mahasiswa di Jooble Indonesia menghasilkan lebih dari 2 ribu lowongan. Ini banyak yang harus dipikirkan dan dipilah-pilah, bahkan untuk kandidat yang lebih berpengalaman. 10 Bidang Pekerjaan dengan Penghasilan dan Jenjang Karir yang Menarik untuk Pemuda Jadi bagaimana kamu bisa tahu, peluang kerja dan industri mana yang tepat untuk kamu? Selanjutnya, mana yang lebih mungkin memberi kamu penghasilan yang layak

Oleh
Bungfrangki
·
Updated
Kesalahan Saat Membuat Website yang Harus Dikenali Berencana untuk membuat atau mengunggah website agar bisa diakses di internet? Sebelum itu, di sini kami akan coba jelaskan terlebih dahulu beberapa kesalahan-kesalahan umum dalam pembuatan website. Tujuan informasi yang kami jelaskan di sini yaitu agar website Anda lebih optimal. Nah, sebelum upload website , silahkan Anda simak beberapa kesalahan umum pembuatan website yang sudah kami rangkum berikut ini: 1. Mengaktifkan Menu “Open New Windows” Sebagai informasi, menu “Open New Windows” merupakan menu yang pada saat kita klik navigasi tertentu, maka akan terbuka halaman di tab baru. Contoh, saat kita klik menu “Blog” pada website, maka halaman menu “Blog” tersebut akan terbuka di tab baru. Sebenarnya menu ini akan sangat membantu, namun hanya pada kondisi-kondisi tertentu. Jika Anda ingin mengaktifkannya, maka sebaiknya jangan terlalu sering. Sesuaikan saja dengan kebutuhan. Jika terlalu sering, pengunjung website Anda akan merasa m

Oleh
Bungfrangki
·
Updated
Sumber : pixabay.com Jakarta sebagai ibukota Indonesia dan juga kota metropolitan nomor satu di Indonesia punya akomodasi yang lengkap. Salah satunya dengan adanya hotel mewah di Jakarta yang beragam. Pemilihan hotel dengan fasilitas yang mewah dan lengkap tentu saja sangat menarik. Terutama yang memang menyukai menginap atau bermalam di hotel saat liburan ke Jakarta atau pun urusan bisnis. Namun dalam memilih hotel, perlu beberapa tips penting agar mendapatkan yang terbaik. Memilih Hotel Mewah Di Jakarta Ada berbagai pilihan hotel mewah di Jakarta untuk kamu sekedar menginap atau staycation. Namun sebelum itu, untuk memilih hotel kamu perlu mengikuti tips berikut ini. 1. Pilih Hotel Dengan View Mempesona Ketika ingin menginap di hotel di ibu kota, ada berbagai pilihan hotel terbaik di Jakarta dengan view yang mempesona dari ketinggian. Terutama saat malam hari, bisa melihat indahnya gedung-gedung tinggi yang sangat estetik jika diabadikan dalam video ataupun foto. Untuk yang meny
