bungfrangki
Blogger v3
ĚÇĐÄvlogąŮ·˝ČëżÚ
Trik Blogger
Tutorial Blog
Menampilkan Tanggal Posting Hanya pada Label Tertentu di Blogger

Oleh
Bungfrangki
·

Dengan menggunakan tag conditional khusus, kita bisa dengan mudah menampilkan tanggal postingan hanya pada label (tags) tertentu di Blogger/Blogspot.

Menampilkan tanggal posting ini sangat dianjurkan untuk blog dengan niche berita harian (daily news), politik, blog cuaca, olahraga, dan konten lainnya yang bersifat continuous update.
Nah, jika blog Anda punya beberapa artikel dengan kategori tertentu yang ingin ditampilkan tanggal postingannya pada template dan hasil pencarian, silahkan ikuti langkah-langkah berikut ini.
Mengingat pada masing-masing template menggunakan struktur ĚÇĐÄvlogąŮ·˝ČëżÚ dan tag yang berbeda-beda, maka pada tutorial ini akan ditunjukkan bagaimana input dan callernya. Serta cara peletakannya pada Blogger gadget versi 1 (layout versi 1 dan 2) dan gadget versi 2 (layout versi 3).
Untuk selector dan tag, tinggal disesuaikan dengan template masing-masing.
Kode pemanggil (caller) berikut ini berlaku untuk kedua versi gadget Blogger.

Masih terkait: Format Cara Memasang datePublished dan dateModified pada Template Blogger Terbaru (Layout Versi 3)

Menampilkan tanggal posting ini sangat dianjurkan untuk blog dengan niche berita harian (daily news), politik, blog cuaca, olahraga, dan konten lainnya yang bersifat continuous update.
Nah, jika blog Anda punya beberapa artikel dengan kategori tertentu yang ingin ditampilkan tanggal postingannya pada template dan hasil pencarian, silahkan ikuti langkah-langkah berikut ini.
Cara Menampilkan Post Date Hanya pada Label/Category Tertentu
Mengingat pada masing-masing template menggunakan struktur ĚÇĐÄvlogąŮ·˝ČëżÚ dan tag yang berbeda-beda, maka pada tutorial ini akan ditunjukkan bagaimana input dan callernya. Serta cara peletakannya pada Blogger gadget versi 1 (layout versi 1 dan 2) dan gadget versi 2 (layout versi 3).
Untuk selector dan tag, tinggal disesuaikan dengan template masing-masing.
Input: Blogger Gadget Version 1
<b:includable id='customTimestamp' var='post'>
<b:loop index='num' values='data:post.labels' var='label'>
<b:if cond='data:post.labels any (label => label.name == "Label1" or label.name == "Label2" or label.name == "Label3")'>
<b:if cond='data:num == 0'>
<span class='byline post-timestamp'>
<b:if cond='data:post.url'>
<meta expr:content='data:post.canonicalUrl' itemprop='url'/>
Updated <a class='timestamp-link' expr:href='data:post.url' title='permanent link'>
<time class='published updated' expr:datetime='data:post.date.iso8601.jsonEscaped' expr:title='data:post.date.iso8601.jsonEscaped'><b:eval expr='data:post.date'/></time></a>
</b:if>
</span>
</b:if>
</b:if>
</b:loop>
</b:includable>Penerapan:
- Edit kode yang ditandai di atas dengan nama label yang ingin ditampilkan tanggal postingnya pada artikel (single post).
- Cari kode
<b:includable id='main' var='top'>...</b:includable>lalu letakkan kode di atas setelah kode tadi.
Input: Blogger Gadget Version 2
<b:includable id='customTimestamp' var='post'>
<b:loop index='num' values='data:post.labels' var='label'>
<b:if cond='data:post.labels any (label => label.name == "Label1" or label.name == "Label2" or label.name == "Label3")'>
<b:if cond='data:num == 0'>
<span class='byline post-timestamp'>
<meta expr:content='data:post.url' itemprop='url'/>
Updated <a class='timestamp-link' expr:href='data:post.url' title='permanent link'>
<time class='published updated' expr:datetime='data:post.date.iso8601.jsonEscaped' expr:title='data:post.date.iso8601.jsonEscaped'><b:eval expr='data:post.date'/></time></a>
</span>
</b:if>
</b:if>
</b:loop>
</b:includable>Penerapan:
- Edit kode yang ditandai di atas dengan nama label yang ingin ditampilkan tanggal postingnya pada artikel (single post).
- Cari kode
<b:includable id='comments' var='post'>...</b:includable>atau<b:includable id='comments' var='post'/>lalu letakkan kode di atas setelah kode tadi.
Caller
Kode pemanggil di bawah dapat diletakkan padapost-header atau post-footer (atau yang serupa). Biar sejajar dengan post meta lainnya.Kode pemanggil (caller) berikut ini berlaku untuk kedua versi gadget Blogger.
<b:include data='post' name='customTimestamp'/>Tindakan Tambahan
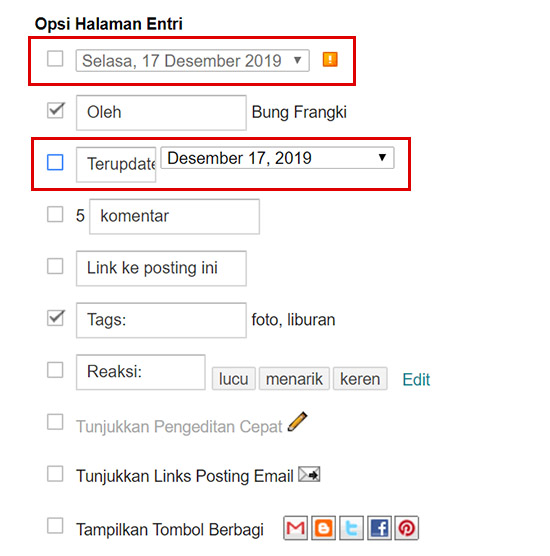
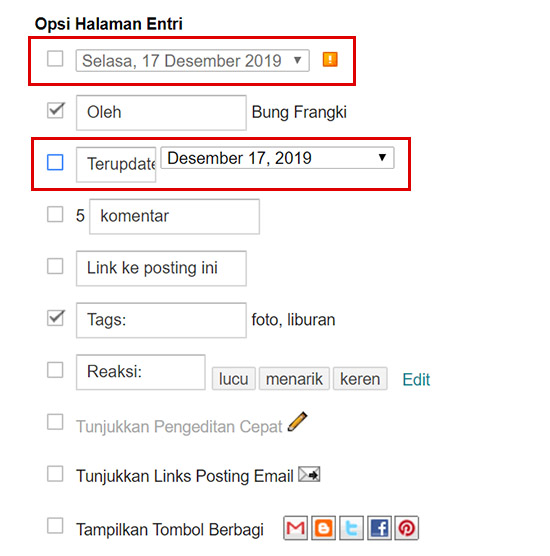
Untuk membuat trik ini bisa berjalan dengan baik, pastikan Anda menghilangkan centang pada Show Timestamp post melalui Layout > Main. Seperti gambar berikut.
Masih terkait: Format Cara Memasang datePublished dan dateModified pada Template Blogger Terbaru (Layout Versi 3)
Konklusi
Trik menampilkan tanggal posting hanya pada label tertentu ini tidak akan mengganggu struktur Schema dari template Blogger Anda. Meskipun struktur schema.org yang diterapkan pada template menghendaki adanya post date pada setiap postingan.Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.