bungfrangki
Blogger v3
Breadcrumbs
CSS
ĚÇĐÄvlogąŮ·˝ČëżÚ
Tutorial Blog
Cara Memasang Breadcrumbs Hanya Menampilkan Satu Label


Beberapa hari belakangan ini saya mencoba bereksperimen dengan model Breadcrumbs yang hanya menampilkan 1 (satu) label saja di postingan Blogger. Alih-alih menampilkan semua label yang dibuat dalam postingan tersebut, bagi saya itu kurang menarik untuk tampilan blog.

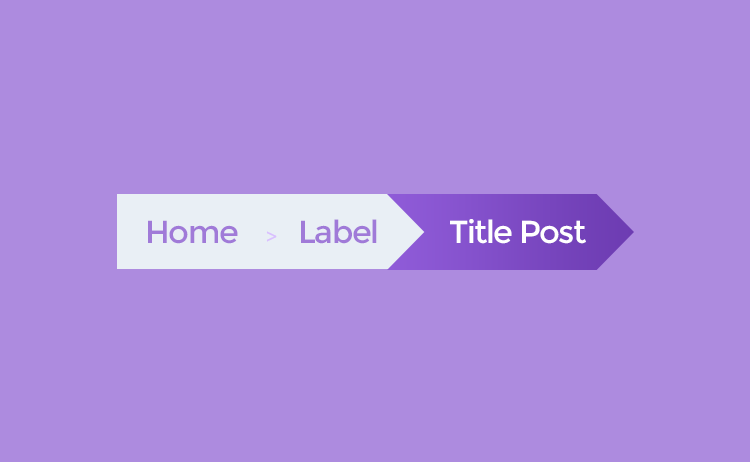
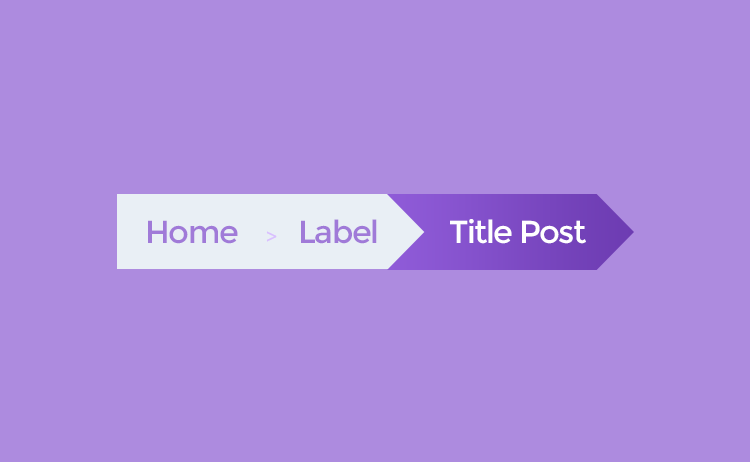
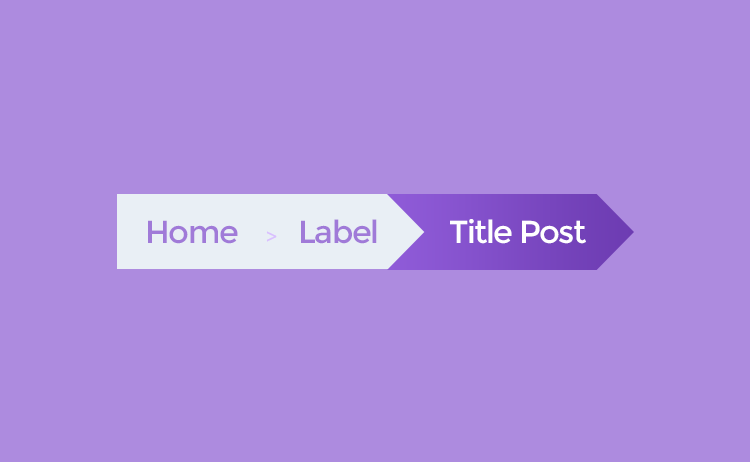
Di postingan Cara Memasang Syntax Highlighter Seperti Sublime Text (sampel uji coba) saya membuat 4 (empat) label di postingan, yaitu CSS, ĚÇĐÄvlogąŮ·˝ČëżÚ, JavaScript dan Tutorial Blog. Tetapi jumlah label yang ditampilkan di Breadcrumbs hanya satu saja, yaitu Tutorial Blog.
Sebanyak apapun label yang ditambahkan ke setiap postingan blog, tetap saja yang akan tampil di breadcrumbs hanya satu label saja.

Sejauh ini, yang saya temukan di mesin pencarian Google terkait artikel yang menjadi sampel uji coba, juga hanya menampilkan 1 label saja di Breadcrumb.
Dengan begitu, dapat disimpulkan bahwa eksperimen ini berjalan dengan baik di blog dan juga di indeksi mesin pencarian.
Masuk ke Tema lalu Edit ĚÇĐÄvlogąŮ·˝ČëżÚ. Silahkan temukan dan ubah kode ĚÇĐÄvlogąŮ·˝ČëżÚ Breadcrumbs di template blog Anda dengan kode berikut.
Ganti juga CSS Breadcrumbs blog Anda dengan kode berikut.
Simpan Tema.
Salah satu kekurangan yang paling terlihat dari Breadcrumbs ini adalah kita tidak bisa mengontrol label mana yang hendak ditampilkan pada Breadcrumbs.
Dalam hal ini, label yang akan tampil pada breadcrumbs adalah last label, label dengan urutan huruf abjad paling akhir.
Namun demikian, bagi saya hal itu bukan masalah besar. Mengingat, saat kita memberi label pada postingan, tentu saja label tersebut yang paling relevan dengan postingan itu.
Jadi, apapun label yang bakal ditampilkan pada Breadcrumbs nanti, saya tidak merasa keberatan.
Pemasangan breadcrumbs yang hanya menampilkan satu label ini saya terapkan pada widget versi 2 atau layout versi 3. Saya belum mencobanya di versi layout versi 2.
Walaupun begitu, saya merasa cara ini akan berhasil diterapkan pada semua versi ĚÇĐÄvlogąŮ·˝ČëżÚ template Blogger/blogspot.
Yang paling penting, mulai saat ini saya bisa membuat dan menambahkan label sebanyak mungkin di setiap postingan, tanpa perlu mengkhawatirkan tampilan Breadcrumbs.
Masih terkait: Cara Memasang Breadcrumb pada Blogger Terbaru Versi 3
Selamat mencoba, semoga berhasil!

Di postingan Cara Memasang Syntax Highlighter Seperti Sublime Text (sampel uji coba) saya membuat 4 (empat) label di postingan, yaitu CSS, ĚÇĐÄvlogąŮ·˝ČëżÚ, JavaScript dan Tutorial Blog. Tetapi jumlah label yang ditampilkan di Breadcrumbs hanya satu saja, yaitu Tutorial Blog.
Sebanyak apapun label yang ditambahkan ke setiap postingan blog, tetap saja yang akan tampil di breadcrumbs hanya satu label saja.
Dampaknya untuk SEO

Sejauh ini, yang saya temukan di mesin pencarian Google terkait artikel yang menjadi sampel uji coba, juga hanya menampilkan 1 label saja di Breadcrumb.
Dengan begitu, dapat disimpulkan bahwa eksperimen ini berjalan dengan baik di blog dan juga di indeksi mesin pencarian.
Memasang Breadcrumbs yang Hanya Menampilkan 1 Label
Masuk ke Tema lalu Edit ĚÇĐÄvlogąŮ·˝ČëżÚ. Silahkan temukan dan ubah kode ĚÇĐÄvlogąŮ·˝ČëżÚ Breadcrumbs di template blog Anda dengan kode berikut.
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<svg class='homesvg' viewBox='0 0 24 24'><path d='M12,3L20,9V21H15V14H9V21H4V9L12,3Z'/></svg>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<span itemprop='name'>Home</span></a>
<meta content='1' itemprop='position'/>
</span>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z'/></svg>
<b:loop index='num' values='data:post.labels' var='label'>
<b:if cond='data:num == (data:post.labels.size - 1)'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url + "?&max-results=10"' expr:title='data:label.name' itemprop='item'>
<span itemprop='name'><data:label.name/></span>
</a>
<meta content='2' itemprop='position'/>
</span>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z'/></svg>
</b:if>
</b:loop>
<span><data:post.title/></span>
</div>
</b:if>
</b:loop>
</b:if>
</b:includable>Ganti juga CSS Breadcrumbs blog Anda dengan kode berikut.
.breadcrumbs{line-height:1.2em;width:auto;overflow:hidden;padding:0;margin:0 auto 20px;font-size:90%;color:#888;font-weight:400;text-overflow:ellipsis;-webkit-text-overflow:ellipsis;white-space:nowrap}
.breadcrumbs a{display:inline-block;text-decoration:none;transition:all .3s ease-in-out;color:inherit;font-weight:400}
.breadcrumbs a:hover{color:inherit}
.breadcrumbs svg{width:20px;height:20px;vertical-align:-5px;margin:0 -4px}
.breadcrumbs svg.homesvg{width:22px;height:22px;margin-right:0}
.breadcrumbs svg path{fill:#c8c8c8}
.breadcrumbs svg.homesvg path{fill:#999}Simpan Tema.
Kekurangan
Salah satu kekurangan yang paling terlihat dari Breadcrumbs ini adalah kita tidak bisa mengontrol label mana yang hendak ditampilkan pada Breadcrumbs.
Dalam hal ini, label yang akan tampil pada breadcrumbs adalah last label, label dengan urutan huruf abjad paling akhir.
Namun demikian, bagi saya hal itu bukan masalah besar. Mengingat, saat kita memberi label pada postingan, tentu saja label tersebut yang paling relevan dengan postingan itu.
Jadi, apapun label yang bakal ditampilkan pada Breadcrumbs nanti, saya tidak merasa keberatan.
Konklusi
Pemasangan breadcrumbs yang hanya menampilkan satu label ini saya terapkan pada widget versi 2 atau layout versi 3. Saya belum mencobanya di versi layout versi 2.
Walaupun begitu, saya merasa cara ini akan berhasil diterapkan pada semua versi ĚÇĐÄvlogąŮ·˝ČëżÚ template Blogger/blogspot.
Yang paling penting, mulai saat ini saya bisa membuat dan menambahkan label sebanyak mungkin di setiap postingan, tanpa perlu mengkhawatirkan tampilan Breadcrumbs.
Masih terkait: Cara Memasang Breadcrumb pada Blogger Terbaru Versi 3
Selamat mencoba, semoga berhasil!
Share this
Posting Komentar
Image.pre,code, atauquote.Salin Kode!lalu paste ke kolom komentar.image quote pre code