
Oleh
Bungfrangki
·

Sebagai seorang Blogger, atau yang berkeinginan untuk jadi Blogger, maka mau tidak mau Anda harus megnerti ilmu-ilmu dasar Blogger tersebut. Diantaranya yang perlu diketahui ialah cara edit template blog.

Mengedit template blog itu sebetulnya tidaklah susah. Yang mungkin cukup menakutkan bagi sebagian besar pemula ialah barisan kodenya yang macam-macam itu, harus hati-hati mengeditnya.
Padahal tidak harus demikian, padahal pada edit template juga bisa menggunakan CTRL+Z dan pratinjau, jika saat ngedit-ngedit template ada beberapa widget yang tidak jalan.
Baca juga: Mengapa Jumlah Postingan di Homepage tidak Sesuai dengan yang telah Disetting?
Setidaknya beberapa fitur berikut ini yang perlu diketahui pemula saat sedang ingin mengedit template pilihannya. Entah itu template default (yang disediakan Blogger pada panel dashboard) atau modifikasi template dari penyedia template Blogger lain.
 Misalnya jika ingin mencari kode </body> atau tulisan Menu 1, maka tinggal menekan tombol CTRL+F (pada Edit ĚÇĐÄvlogąŮ·˝ČëżÚ) maka akan muncul sebuah kolom kecil di sebelah kanan atas editor ĚÇĐÄvlogąŮ·˝ČëżÚ template, lalu tuliskan kode atau tulisan tersebut pada kolom yang muncul tadi.
Misalnya jika ingin mencari kode </body> atau tulisan Menu 1, maka tinggal menekan tombol CTRL+F (pada Edit ĚÇĐÄvlogąŮ·˝ČëżÚ) maka akan muncul sebuah kolom kecil di sebelah kanan atas editor ĚÇĐÄvlogąŮ·˝ČëżÚ template, lalu tuliskan kode atau tulisan tersebut pada kolom yang muncul tadi.
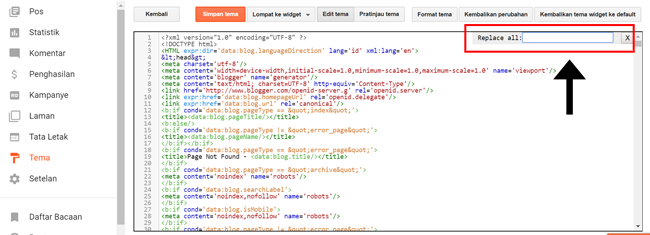
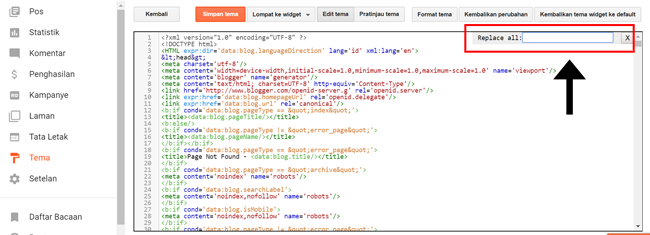
 Posisi fitur ini sama dengan CTRL+F, tetapi fungsinya yang berbeda. Fungsi CTRL+Shift+R adalah untuk me-replace kode atau tulisan pada ĚÇĐÄvlogąŮ·˝ČëżÚ template.
Posisi fitur ini sama dengan CTRL+F, tetapi fungsinya yang berbeda. Fungsi CTRL+Shift+R adalah untuk me-replace kode atau tulisan pada ĚÇĐÄvlogąŮ·˝ČëżÚ template.
Misalnya jika ingin mengganti kode header-wrapper dengan kode header_wrapper, maka tinggal tekan CTRL+Shift+R, ketikkkan kode header-wrapper lalu tekan tombol Enter pada keyboard laptop/pc Anda. Setelah itu masukkan kode penggantinya yaitu header_wrapper lalu tekan lagi enter.
Maka semua kdoe header-wrapper di template, akan berubah menjadi header_wrapper. Mulai dari yang terdapat di kode CSS, atau pada ĚÇĐÄvlogąŮ·˝ČëżÚnya.
 Pada update Blogger terbaru Jump to widget lebih fugnsional dari sebelumnya. Untuk mengedit widget yang telah sebelumnya telah ditambahkan ke blog, tidak perlu lagi pergi ke Tata Letak/Layout, cukup memanfaatkan fitur Jump to widget ini.
Pada update Blogger terbaru Jump to widget lebih fugnsional dari sebelumnya. Untuk mengedit widget yang telah sebelumnya telah ditambahkan ke blog, tidak perlu lagi pergi ke Tata Letak/Layout, cukup memanfaatkan fitur Jump to widget ini.
Misalnya ingin merubah jumlah postingan yang akan ditampilkan pada Popular Post, maka silahkan klik Jump to widget pada editor ĚÇĐÄvlogąŮ·˝ČëżÚ blog, pilih Popular Post. Buka kode berikut ini lalu ubah angka yang ada disitu dengan angka yang Anda inginkan.
Bukan cuma pada widget Popular Post, fitur ini juga bisa digunakan untuk widget-widget lainnya.
 Fitur ini bagian yang paling bisa diandalkan untuk pemula dalam mengedit template Blogger. Lebih-lebih pemula yang belum mampu mengerti deretan kode ĚÇĐÄvlogąŮ·˝ČëżÚ.
Fitur ini bagian yang paling bisa diandalkan untuk pemula dalam mengedit template Blogger. Lebih-lebih pemula yang belum mampu mengerti deretan kode ĚÇĐÄvlogąŮ·˝ČëżÚ.
Dalam fitur ini sudah dibagi-bagi mau mengedit template dari mana saja. Bisa memulai dari warna dasar dan background template, lebar dan tinggi header, main-wrapper, postingan, sidebar, jumlah footer dan lain sebagainya. Pokoknya pakai fitur ini cukup mudah, tinggal geser sana-sini, ubah ukuran segini-segitu, pilih warna ini-itu.
Namun, terkadang fitur template editor ini tidak bisa berfungsi dengan baik pada beberapa template. Disebabkan oleh beberapa template creator yang menghilangkan variable-variable pendukungya pada html template.
Sebetulnya saya juga kurang suka dengan fitur tersebut, sebab fitur itu cuma menambah banyaknya deretan kode-kode lagi pada template.
Kalau cuma sekadar mengganti warna background bisa langsung di ubah dari css body. Begitupun ingin mengganti warna link, warna background header, atau warna di bidang lainnya, maka tinggal hint warna-warna tersebut menggunakan Photoshop.
Setelah menemukan kode warna dari masing-masingnya, maka tinggal menggunakan fitur CTRL+F atau CTRL+Shift+R untuk menemukan/me-replace warna sebelumnya dengan wrana yang diinginkan.
Mudah bukan?
Demikian artikel kali ini, semoga membantu khususnya buat Anda yang newbie, baru belajar ngoprek-ngoprek template Blogger/blogspot.

Mengedit template blog itu sebetulnya tidaklah susah. Yang mungkin cukup menakutkan bagi sebagian besar pemula ialah barisan kodenya yang macam-macam itu, harus hati-hati mengeditnya.
Padahal tidak harus demikian, padahal pada edit template juga bisa menggunakan CTRL+Z dan pratinjau, jika saat ngedit-ngedit template ada beberapa widget yang tidak jalan.
Baca juga: Mengapa Jumlah Postingan di Homepage tidak Sesuai dengan yang telah Disetting?
Setidaknya beberapa fitur berikut ini yang perlu diketahui pemula saat sedang ingin mengedit template pilihannya. Entah itu template default (yang disediakan Blogger pada panel dashboard) atau modifikasi template dari penyedia template Blogger lain.
CTRL+F
Kombinasi tombol tersebut akan berfungsi saat membuka Edit ĚÇĐÄvlogąŮ·˝ČëżÚ pada blog. Gunanya untuk mencari kode-kode atau tulisan pada template. Misalnya ingin mengganti menu pada template, maka tinggal melihat salah satu tulisan di menu tersebut lalau pastekan/tuliskan pada kolom CTRL+F.
CTRL+Shift+R

Misalnya jika ingin mengganti kode header-wrapper dengan kode header_wrapper, maka tinggal tekan CTRL+Shift+R, ketikkkan kode header-wrapper lalu tekan tombol Enter pada keyboard laptop/pc Anda. Setelah itu masukkan kode penggantinya yaitu header_wrapper lalu tekan lagi enter.
Maka semua kdoe header-wrapper di template, akan berubah menjadi header_wrapper. Mulai dari yang terdapat di kode CSS, atau pada ĚÇĐÄvlogąŮ·˝ČëżÚnya.
Jump to widget (lompat ke widget)

Misalnya ingin merubah jumlah postingan yang akan ditampilkan pada Popular Post, maka silahkan klik Jump to widget pada editor ĚÇĐÄvlogąŮ·˝ČëżÚ blog, pilih Popular Post. Buka kode berikut ini lalu ubah angka yang ada disitu dengan angka yang Anda inginkan.
Bukan cuma pada widget Popular Post, fitur ini juga bisa digunakan untuk widget-widget lainnya.
Template Editor
Untuk membuka fitur ini, silahkan menuju ke Theme > Sesuaikan. Perhatikan navigasi vertical yang ada disamping kiri atas tampilannya. Silahkan pilih bagian mana yang ingin lebih dulu Anda edit atau sesuaikan pada tampilan blog.
Dalam fitur ini sudah dibagi-bagi mau mengedit template dari mana saja. Bisa memulai dari warna dasar dan background template, lebar dan tinggi header, main-wrapper, postingan, sidebar, jumlah footer dan lain sebagainya. Pokoknya pakai fitur ini cukup mudah, tinggal geser sana-sini, ubah ukuran segini-segitu, pilih warna ini-itu.
Namun, terkadang fitur template editor ini tidak bisa berfungsi dengan baik pada beberapa template. Disebabkan oleh beberapa template creator yang menghilangkan variable-variable pendukungya pada html template.
Sebetulnya saya juga kurang suka dengan fitur tersebut, sebab fitur itu cuma menambah banyaknya deretan kode-kode lagi pada template.
Kalau cuma sekadar mengganti warna background bisa langsung di ubah dari css body. Begitupun ingin mengganti warna link, warna background header, atau warna di bidang lainnya, maka tinggal hint warna-warna tersebut menggunakan Photoshop.
Setelah menemukan kode warna dari masing-masingnya, maka tinggal menggunakan fitur CTRL+F atau CTRL+Shift+R untuk menemukan/me-replace warna sebelumnya dengan wrana yang diinginkan.
Mudah bukan?
Demikian artikel kali ini, semoga membantu khususnya buat Anda yang newbie, baru belajar ngoprek-ngoprek template Blogger/blogspot.
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.